- Autora Jason Gerald [email protected].
- Public 2023-12-16 11:00.
- Última modificació 2025-01-23 12:08.
Alguna vegada heu jugat a un joc en línia i heu pensat: "Vull fer alguna cosa així, tinc algunes idees fantàstiques"? Antigament havíeu d’aprendre a codificar a ActionScript 3, el llenguatge que potencia Flash. Tot i això, gràcies a alguns programes de creació de jocs, l’experiència de codificació ja és cosa del passat. Podeu fer que els jocs siguin divertits i immersius manipulant objectes i lògica, sense tocar cap línia de codi.
Pas
Mètode 1 de 3: Disseny de jocs

Pas 1. Escriviu una descripció bàsica
Introduïu les funcions i el que voleu que aconsegueixi el jugador. És fantàstic tenir per escrit un resum bàsic del que voleu fer amb el vostre joc per poder-lo veure mentre hi treballeu.
Consulteu aquesta guia per obtenir més informació sobre com escriure documents de disseny de jocs

Pas 2. Dibuixa uns esbossos
Dibuixa el disseny bàsic de la pantalla com vulguis. No ha de ser molt detallat, però almenys hauríeu de tenir una idea d’on es col·loquen els diferents elements a la pantalla. Això us serà útil més endavant quan comenceu a crear la interfície per al vostre joc.

Pas 3. Trieu un mètode per crear el vostre joc
Inicialment, heu d’aprendre el codi d’ActiopnScript3 per crear jocs Flash. Tot i que encara podeu fer-ho, hi ha programes disponibles que poden fer la creació de jocs més fàcil d’aprendre i que no requereixen experiència de codificació. Algunes opcions populars per crear jocs inclouen:
- Stencyl: aquesta és una eina més nova que us permet construir jocs amb scripts d'objectes i lògica. Aquest joc es pot convertir en un projecte Flash i pujar-lo a qualsevol lloc web que admeti jocs Flash.
- Construcció 2: a mesura que Flash envelleix, hauria de començar a ser substituït per altres formes de fer jocs. Una de les maneres més noves de crear jocs en línia és utilitzar HTML5. Normalment, això requereix molts coneixements de codificació, però Construct 2 us permet construir jocs amb objectes i scripts, com Stencyl.
- Flash Builder: aquest és el mètode tradicional per crear jocs Flash. Requereix una bona quantitat de coneixements d'ActionScript, però és un dels llenguatges més fàcils d'aprendre. Flash Builder costa diners, però podeu utilitzar el programa obert FlashDevelop per a molts dels mateixos usos.
Mètode 2 de 3: utilitzar Stencyl

Pas 1. Descarregueu i instal·leu Stencyl
Stencyl és un programa de creació de jocs que no requereix cap coneixement de codificació. Podeu utilitzar diverses eines lògiques per manipular objectes del joc.
Stencyl només es pot utilitzar de forma gratuïta si voleu publicar el vostre joc en línia. A la versió gratuïta apareixerà el logotip de Stencyl al principi. Si obteniu la versió de pagament, podeu publicar-la a altres plataformes

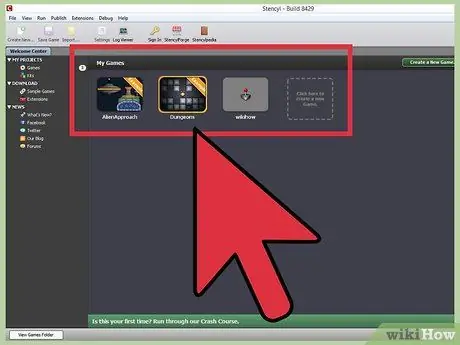
Pas 2. Crea el teu nou joc
Quan inicieu Stencyl, se us mostrarà una llista dels vostres jocs. Hi haurà alguns exemples de jocs a la llista que podeu mirar per veure com funcionen. Per començar a treballar en el vostre joc, feu clic al quadre de punts amb l'etiqueta "Feu clic aquí per crear un joc nou".

Pas 3. Tria un kit
Hi ha diversos kits que contenen elements i objectes ja fets que us poden ajudar a posar en marxa el vostre joc ràpidament. Trieu un kit si voleu o seleccioneu "Joc en blanc" (Joc en blanc)
Podeu descarregar kits fabricats per altres usuaris en línia

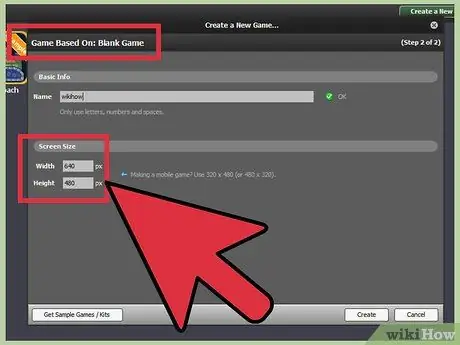
Pas 4. Introduïu la informació del vostre joc
Abans de començar a construir el joc, cal que introduïu informació.
- Nom: aquest és el nom del vostre joc. Podeu canviar això més endavant pel que vulgueu.
- Mida de la pantalla: és la mida de la pantalla i és molt important, ja que afectarà l’art que utilitzeu. Com que la gent sol jugar al vostre joc amb el seu navegador web, la mida de la pantalla no ha de ser tan gran. Proveu-lo Amplada: 640 px Alçada: 480 px. Aquesta és una bona mida per començar.

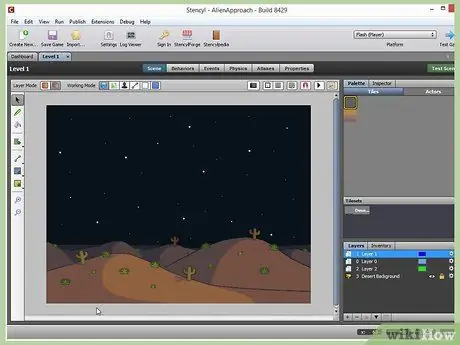
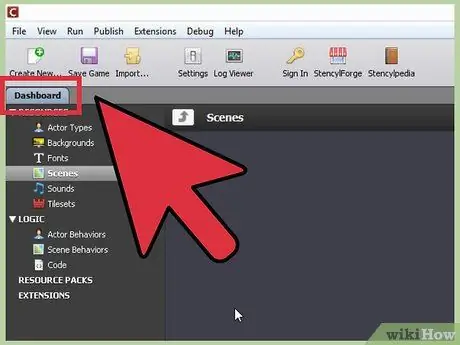
Pas 5. Conegueu el disseny
Quan carregueu el joc per primera vegada, se us dirigirà al tauler de control. Aquí és on podeu veure totes les escenes del vostre joc i accedir a qualsevol recurs. També podeu canviar la configuració del joc des d’aquí. Passareu la major part del temps treballant al tauler.
- Escena: aquesta és la finestra principal del tauler de control i mostra el joc real i tots els recursos. El vostre joc serà una col·lecció d’escenes.
- Recursos: aquesta és una llista de tots els objectes i recursos del vostre joc. Això inclou actors, fons, tipus de lletra, escenes, lògica, sons i conjunts de rajoles. Les fonts es disposen a l’arbre de l’esquerra de la pantalla.
- Configuració: les opcions de joc i configuració us permeten personalitzar el funcionament de la mecànica del joc, inclosos controls, gravetat, bloquejos, càrrega de pantalla i molt més.

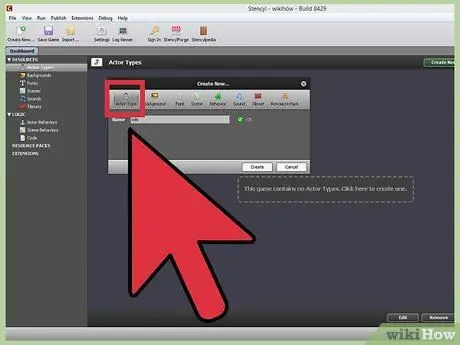
Pas 6. Crear actors
Un actor és qualsevol objecte que es mou o pot interactuar amb el joc (jugadors, enemics, portes, etc.). Haureu de crear un actor per a cada objecte del vostre joc. Per crear un actor, feu clic a l'opció "Tipus d'actors" al menú Recursos. Seleccioneu l'actor que vulgueu de la llista (la llista es determina a partir del kit que heu seleccionat).
- Assigneu actors a grups (jugadors, enemics). Això ajudarà a determinar les propietats de col·lisió de l'actor. Seleccioneu l'actor per obrir l'Editor d'actors. A continuació, feu clic a la pestanya Propietats i seleccioneu el grup adequat al menú desplegable.
- Trieu un comportament (saltar, trepitjar, caminar). El comportament és el que permet al vostre actor fer alguna cosa. Feu clic a Comportaments i feu clic al botó "+ Afegeix comportament" a l'extrem inferior esquerre. Seleccioneu un comportament (com ara "Caminar") a la llista i feu clic a "Tria".
- Estableix el control. Si esteu creant un personatge de jugador, voldreu permetre que el jugador el mogui. Quan afegiu un comportament Walk, se us dirigirà a la pantalla d'atributs Walking. Podeu utilitzar el menú per seleccionar quina tecla mourà l'actor cap a l'esquerra i cap a la dreta. També podeu instal·lar animacions si el kit que utilitzeu en conté.
- Podeu afegir moltes conductes i definir què poden fer els actors.

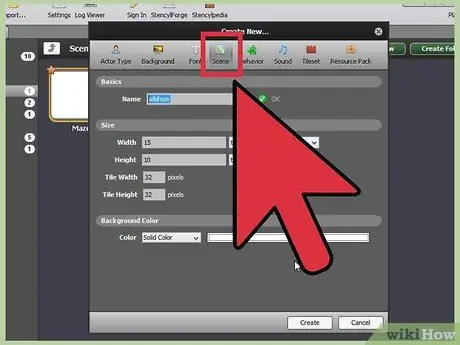
Pas 7. Crea una escena
L’escena és la que veu el jugador mentre juga al joc. Aquest és el fons, així com els objectes i actors visibles. Per crear una escena nova, feu clic a l'opció Escenes de l'arbre de recursos i, a continuació, feu clic al quadre alineat. Doneu un nom a la vostra nova escena per continuar.
- Fons: la vostra escena es redimensionarà automàticament, de manera que no us haureu de preocupar per ara. Podeu optar per utilitzar un color com a fons, que es col·locarà sobre el mosaic. També podeu triar entre colors sòlids o degradats. Feu clic a "Crea" quan hàgiu acabat. Això obrirà el Dissenyador d’escenes.
- Col·loqueu rajoles: els jocs de rajoles inclosos al vostre kit es carregaran al costat dret de la finestra. Feu clic a l'eina Llapis al menú de l'esquerra i, a continuació, feu clic al mosaic que vulgueu utilitzar. A continuació, podeu col·locar fitxes a la vostra escena. Feu clic i arrossegueu amb el ratolí per col·locar fitxes dobles.
- Posa l’actor. Feu clic a la pestanya Actors que hi ha a sobre del conjunt de rajoles per canviar als actors disponibles. N’heu de crear prèviament perquè aparegui en aquesta llista. Feu clic a l'actor que voleu col·locar i feu clic a l'escena on voleu que aparegui. Si premeu Maj, l’actor s’hi mourà.
- Gravetat afegida. Feu clic a la pestanya "Física" a la part superior de la finestra i, a continuació, introduïu un valor al quadre "Gravetat (vertical)". Si ingresses 85 simularàs la gravetat de la terra real.

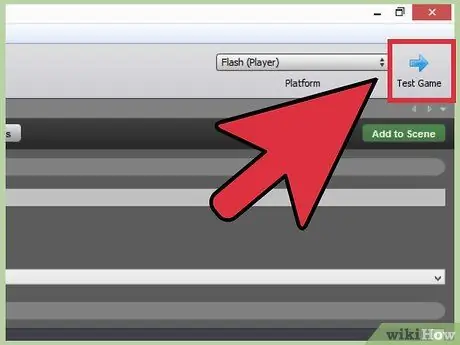
Pas 8. Proveu el joc
Un cop hàgiu creat l’escena i introduït alguns actors, podeu provar el joc. Feu clic al botó "Prova del joc" a la part superior de la pantalla per reproduir el que heu creat ara. Podeu utilitzar les tecles que configureu per controlar el vostre personatge de jugador.
Cerqueu qualsevol aspecte que no funcioni i intenteu solucionar-lo. Per exemple, l’enemic es comporta correctament? Es pot vèncer l’enemic? Hi ha plataformes inabastables o avencs impracticables? Torneu a l'àrea corresponent de l'editor de jocs per solucionar els problemes que trobeu. Pot trigar una mica de temps, però el resultat final serà més divertit i fàcil de jugar

Pas 9. Afegiu-ne més
Ara que teniu una escena que funciona i es pot reproduir, és hora de construir tot el joc. Afegiu nivells i reptes i continueu provant els vostres complements per assegurar-vos que siguin divertits i funcionin bé.

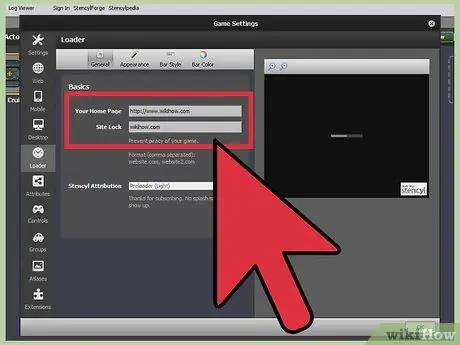
Pas 10. Bloqueja el lloc amb el joc
Si pengeu el joc en un lloc que allotja jocs Flash o el pengeu al vostre propi lloc, heu d'utilitzar "Site Lock". Això evitarà que el joc es pugui jugar si no es troba a la llista de llocs permesos.
- Obriu "Configuració del joc" a l'arbre "Recursos". Seleccioneu la secció "Carregador". Introduïu els llocs que permeteu al quadre "Bloqueig de lloc", separats per comes i sense espais. Per exemple, newgrounds.com, kongregate.com.
- Encara estigueu en aquesta pantalla, si teniu una, introduïu la vostra pàgina d'inici al quadre "La vostra pàgina d'inici". Això permetrà als jugadors que juguen el vostre joc enllaçar al vostre lloc /

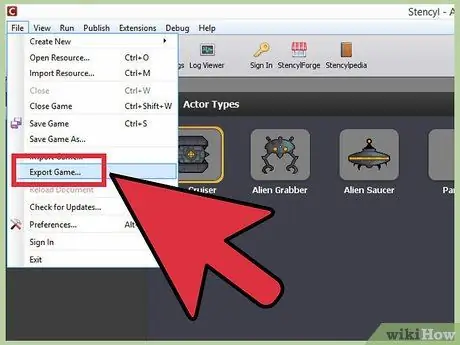
Pas 11. Exporteu el joc com a Flash
Quan estigueu satisfet amb el vostre joc, podeu exportar-lo al format Flash. Això us permetrà carregar el joc a un lloc que allotgi jocs Flash o al vostre propi lloc web. Feu clic a '' Publica '' '(Publica), seleccioneu "Web" i feu clic a "Flash". Deseu el fitxer en una ubicació fàcil de trobar a l’ordinador.

Pas 12. Publicar el joc
Un cop tingueu un fitxer Flash (. SWF), podeu penjar-lo a un lloc que trieu. Hi ha diversos llocs en línia que allotgen jocs Flash, i alguns fins i tot us poden permetre guanyar diners amb els ingressos publicitaris. També podeu penjar jocs al vostre propi lloc web, però assegureu-vos que teniu l’amplada de banda per allotjar els jugadors en cas que el joc esdevingui popular.
- Consulteu aquesta guia per penjar jocs al vostre propi lloc web.
- Si voleu penjar el vostre joc a un lloc com Newgrounds o Kongregate, haureu de crear un compte i després passar pel procés de càrrega d'aquests llocs. Els termes variaran per a cada lloc.
- Si voleu publicar el vostre joc a Stencyl Arcade, podeu fer-ho des del programa Stencyl. Feu clic a '' Publica '' ', seleccioneu "Stencyl" i feu clic a "Arcade". El joc es carregarà automàticament, així que assegureu-vos que esteu satisfet amb el nom abans de fer-ho. Stencyl Arcade té un límit de mida de fitxer de MB.
Mètode 3 de 3: utilitzant Construct 2

Pas 1. Descarregueu i instal·leu Construct 2
Aquest programa us permet crear jocs HTML5 amb molt poca codificació. Haureu d’establir algunes variables, però tot això es fa a través del menú sense necessitat de codificació.
Construct 2 és gratuït, tot i que algunes funcions són limitades, tret de l'actualització. La versió gratuïta no es pot publicar en plataformes que no siguin HTML5

Pas 2. Creeu un projecte nou
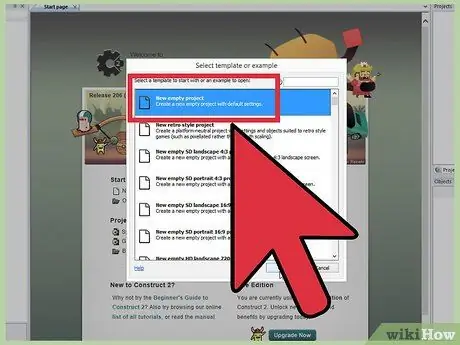
Quan inicieu Construct 2 per primera vegada, se us mostrarà un menú de benvinguda. Feu clic a l'enllaç "Projecte nou" per iniciar un joc nou. També hi ha alguns exemples que podeu utilitzar per veure com construir un joc bàsic.
En iniciar un projecte nou, se us presentarà una llista de plantilles. Per al vostre primer projecte, us recomanem que comenceu per un projecte en blanc. Això us permetrà acostumar-vos als conceptes bàsics sense que les plantilles s’interposin

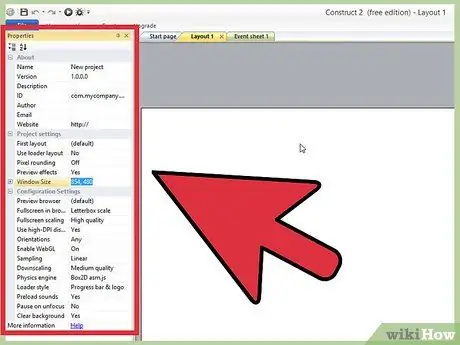
Pas 3. Ajusteu la configuració del projecte
A l'esquerra de la finestra del projecte, veureu una sèrie d'objectes al marc Propietats. Podeu utilitzar-lo per definir la mida de la pantalla i introduir la informació del vostre joc i de la vostra empresa.

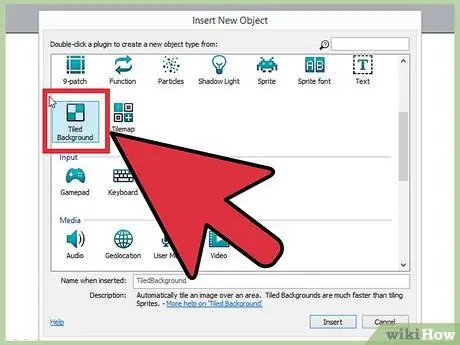
Pas 4. Introduïu el fons
Feu doble clic al disseny. Seleccioneu "Fons de mosaic" a la secció General. Feu clic al vostre disseny per col·locar el fons. Això obrirà l'editor de fons. Haureu de crear el vostre propi mitjançant un programari d’edició d’imatges o descarregar textures de diverses ubicacions en línia.
- Estableix el fons a la mida del disseny. Feu-ho seleccionant l'objecte de fons i canviant-lo de mida al marc Propietats.
- Canvieu el nom de la capa i bloquegeu-la. Heu de bloquejar la capa per evitar moure-la accidentalment quan col·loqueu altres objectes. Feu clic a la pestanya "Capes" a la part dreta de la pantalla. Seleccioneu la capa i feu clic al botó Llapis. Poseu un nom a la capa "Fons" i, a continuació, feu clic al botó "Cadenat" per bloquejar el fons.

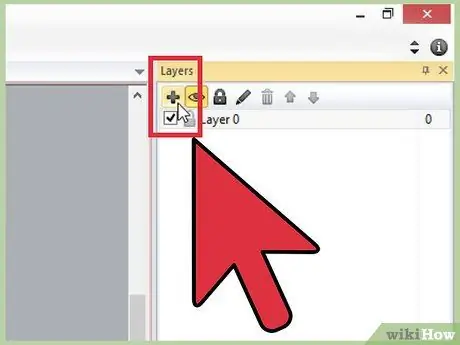
Pas 5. Creeu una capa nova
A la pestanya Capes, feu clic al botó "+" per crear una capa nova. Posa-li el nom de "Principal". Aquesta serà la capa on residiran la majoria dels objectes del joc. Assegureu-vos que la capa principal estigui seleccionada abans de continuar.

Pas 6. Afegiu dades per al vostre joc
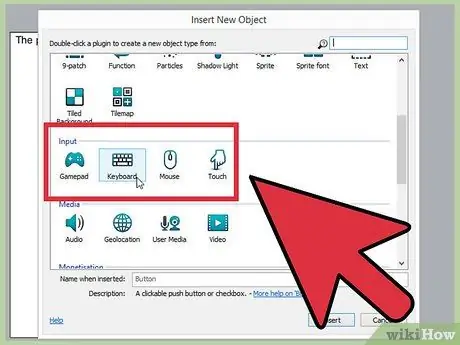
A Construct 2, cal afegir la vostra entrada com a objecte al joc. És invisible i permetrà utilitzar el teclat i el ratolí al projecte.
Feu doble clic al disseny i seleccioneu "Ratolí" a la secció d'entrada. Feu el mateix per inserir l'objecte "Teclat"

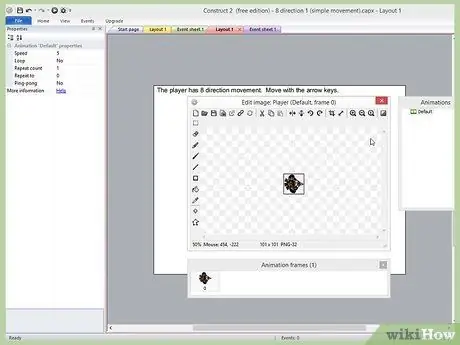
Pas 7. Afegir objectes
Ara és hora d'afegir alguns objectes de joc al vostre disseny. Feu doble clic al disseny i seleccioneu "Sprite" a la secció general. Utilitzeu el punt de mira per seleccionar on voleu col·locar els Sprites. S'obrirà un editor d'imatges que us permetrà carregar un sprite existent o crear-ne un de nou.
Quan seleccioneu un sprite al disseny, la propietat sprite es carregarà al marc esquerre. Canvieu el nom dels sprites perquè pugueu identificar-los i fer-hi referència més fàcilment

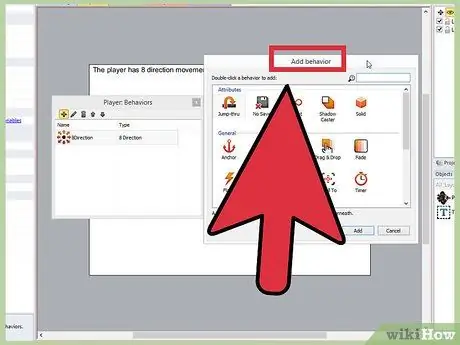
Pas 8. Afegiu comportament al vostre objecte
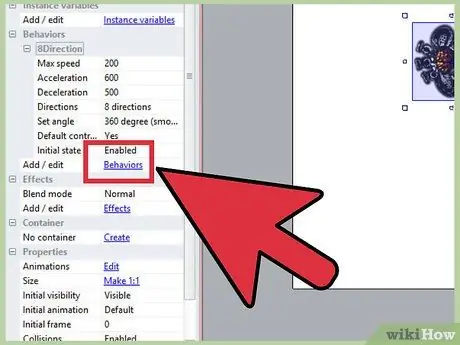
Per afegir un comportament, feu clic a l'objecte al qual vulgueu afegir un comportament per seleccionar-lo. Feu clic a l'enllaç "Afegeix / edita" a la secció Comportaments del marc Propietats. Apareixerà una llista de comportaments disponibles.
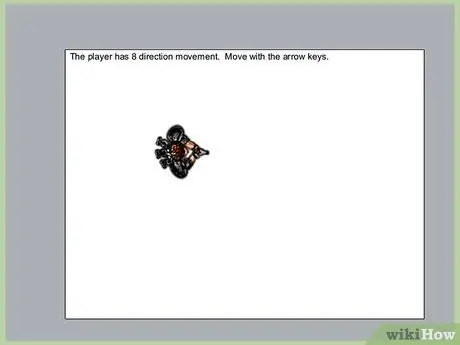
Els comportaments són elements de lògica preconfigurats que us permeten afegir ràpidament usabilitat als vostres objectes. Podeu triar entre una gran varietat de comportaments predefinits que poden proporcionar una gran varietat d’usos. Per exemple, per fer un sòl sòlid, doneu-li un comportament "sòlid". Per moure el personatge en 8 direccions, doneu al comportament "moviment de 8 direccions"

Pas 9. Canvieu les propietats del comportament
Podeu editar el comportament perquè s'adapti a la manera com funciona l'objecte. Podeu canviar els valors per canviar la velocitat, la direcció i altres propietats.

Pas 10. Comprendre el funcionament dels esdeveniments
Els esdeveniments són una llista de condicions i són els que escapen al joc. Si s’assoleix la condició, es produeix l’esdeveniment. Si no es compleix la condició, l'esdeveniment no es produeix. La pàgina de l'esdeveniment sol executar-se unes 60 vegades per segon. Cada cursa s’anomena “tick”.

Pas 11. Creeu un esdeveniment
Feu doble clic a la pàgina Esdeveniments. Apareixerà una llista d'objectes disponibles. Seleccioneu l'objecte per al qual voleu crear un esdeveniment o podeu crear un sistema.
- Trieu quan es produeix l'acció. Després de seleccionar un objecte, se us demanarà que escolliu quan es va produir l'esdeveniment. Això es pot basar en altres esdeveniments o en un moment determinat. "Totes les paparres" sempre.
- Afegeix una acció. Se us demanarà que seleccioneu un dels vostres objectes. Trieu una llista d'accions. Per exemple, si esteu creant un tirador i voleu que el personatge del jugador estigui sempre enfrontat al ratolí, creeu una acció "Punt de vista per situar" a cada tick marcada a l'objecte del jugador. Quan se us demani coordenades, introduïu "Mouse. X" per a X i "Mouse. Y" per a Y. Això farà que la nau del jugador estigui sempre cara al cursor.

Pas 12. Afegiu més esdeveniments i comportaments
Aquesta és la columna vertebral del vostre joc. Afegir i millorar comportaments i esdeveniments us ajudarà a crear jocs únics i divertits als quals la gent voldrà jugar. Experimenteu amb diferents esdeveniments per intentar aconseguir el joc que realment voleu.

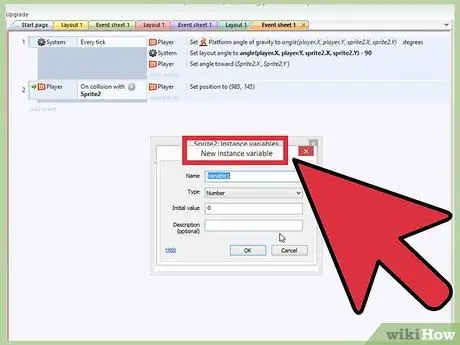
Pas 13. Afegir variables
Hi ha dos tipus de variables a Construct 2: variables d’instància i variables globals. Us permet crear puntuacions per als vostres objectes i jocs, com ara salut, límit de temps, puntuació i molt més.
- Variable d’instància: la variable d’instància s’assigna a un sol objecte. S'utilitza per a coses com els enemics i la salut dels jugadors. Podeu afegir una variable d'instància després de seleccionar un objecte fent clic a l'enllaç "Afegeix / edita" a la secció Variables del marc Propietats. Assigneu a la variable un nom que pugui fer referència a l'esdeveniment, així com un valor inicial.
- Variable global: les variables globals són variables que s’assignen a tot el joc. S'utilitza per a coses com les puntuacions dels jugadors. Per crear una variable global, aneu a la pàgina Esdeveniments i feu clic amb el botó dret sobre un espai buit. Feu clic a "Ass global variable", doneu-li un nom perquè es pugui referir a l'esdeveniment i, a continuació, introduïu un valor inicial.

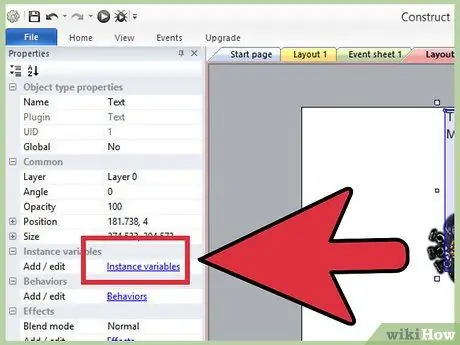
Pas 14. Creeu interfícies
Quan es creen interfícies, normalment és millor fer-ho en una nova capa. Això es deu al fet que la interfície rarament es mou o canvia, de manera que és millor col·locar-la en una capa bloquejada. Al marc Propietats de la nova capa, configureu "Parallax" a 0. Això mantindrà la capa desplaçada a mesura que es mogui la pantalla.
Utilitzeu quadres de text i variables per crear la vostra interfície. Podeu configurar el quadre de text perquè mostri periòdicament salut, puntuació, munició o el que el jugador necessiti veure

Pas 15. Prova i revisa el teu joc
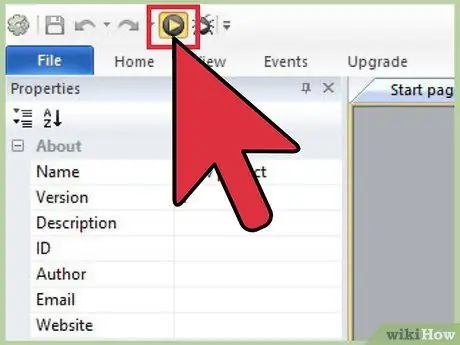
Ara que teniu alguns objectes a la pantalla amb esdeveniments i comportaments, podeu començar a provar i afegir contingut. Feu clic al botó "Reprodueix" a la part superior de la pantalla per ajudar i provar el joc. Preneu nota de qualsevol cosa que no funcioni i intenteu solucionar-ho perquè el vostre joc sigui agradable i divertit.

Pas 16. Exporteu el vostre joc
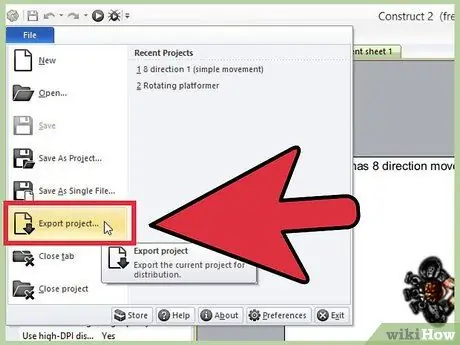
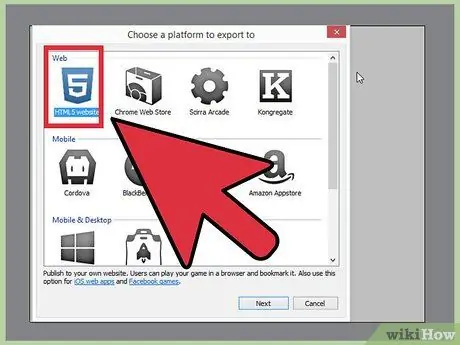
Si esteu satisfet amb el vostre joc, podeu exportar-lo perquè pugui ser carregat a un lloc web i reproduït per tothom. Per exportar el joc, feu clic al menú "Fitxer" i seleccioneu "Exporta". Deseu el projecte en una ubicació fàcil de trobar.

Pas 17. Publicar el joc
Hi ha diversos llocs que us permeten carregar jocs HTML5 perquè altres puguin jugar. També podeu afegir jocs al vostre propi lloc web. Consulteu aquesta guia per obtenir detalls sobre com penjar jocs al vostre propi lloc web.
Consells
- Si esteu més interessats a aprendre el codi que hi ha darrere dels jocs Flash, podeu fer servir Flash Builder i el codi ActionScript3 per crear jocs. Això trigarà més, però pot resultar en una experiència més única. Consulteu la guia del programa a ActionsScript3.
- Rendeix homenatge a qualsevol font de la qual hagis extret idees i contingut, i a qualsevol persona que t’hagi ajudat a crear el joc.






