- Autora Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Última modificació 2025-01-23 12:10.
Aquest wikiHow us ensenya a enllaçar amb contingut en línia de diverses maneres. Podeu copiar i enganxar una adreça del lloc web per crear un enllaç, inserir un enllaç en un correu electrònic per amagar l'adreça de l'enllaç amb text o programar un enllaç en un lloc web mitjançant HTML.
Pas
Mètode 1 de 3: copieu i enganxeu l'enllaç

Pas 1. Aneu a la pàgina web a la qual voleu enllaçar
Per trobar un enllaç a una pàgina web específica, primer heu de visitar-la.

Pas 2. Seleccioneu l'adreça de la pàgina web
Toqueu o feu clic a l'adreça web que apareix a la part superior del navegador web. Després d'això, es marcarà l'adreça.

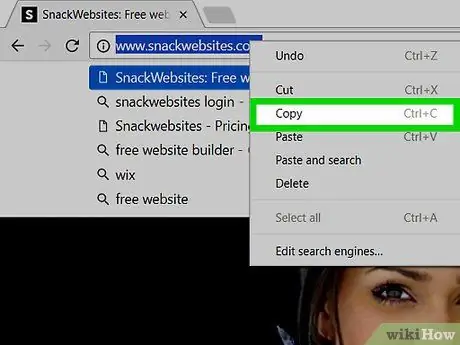
Pas 3. Copieu l'adreça
Per copiar-lo:
- Navegador mòbil - Toca " Copia 'quan se li demani. És possible que hagueu de mantenir premuda l'adreça o seleccionar " Seleccionar tot ”Primer en alguns dispositius.
- Navegador d'escriptori - Premeu Ctrl + C (Windows) o Ordre + C (Mac) després de marcar l'enllaç / adreça.

Pas 4. Cerqueu un lloc per enganxar l'enllaç
Podeu enganxar l'enllaç a qualsevol camp de text (per exemple, camp d'estat de Facebook, document de Microsoft Word, aplicació de missatgeria mòbil, etc.).

Pas 5. Enganxeu l'enllaç
Per enganxar-lo:
- Dispositiu mòbil - Mantén premut el camp de text i, a continuació, toca " Enganxa 'quan se li demani.
- Escriptori - Feu clic i toqueu el camp de text i, a continuació, premeu la combinació de tecles Ctrl + V (Windows) o Ordre + V (Mac).

Pas 6. Proveu l'enllaç que heu enganxat
Després de penjar-lo, toqueu o feu clic a l'enllaç per assegurar-vos que us pugui portar a la destinació adequada.
El color de l’enllaç sol canviar quan ja es pot utilitzar
Mètode 2 de 3: afegir un enllaç a un correu electrònic

Pas 1. Copieu l'adreça del lloc web
Un enllaç és un enllaç al lloc web que està amagat o "incrustat" al text. Els enllaços són útils quan voleu proporcionar un enllaç a una pàgina web sense interrompre l’aparició d’un correu electrònic amb una adreça web llarga o complexa.

Pas 2. Obriu el compte de correu electrònic a l'ordinador
Els serveis de correu electrònic normalment us permeten afegir un enllaç a un missatge. Tot i això, per incloure un enllaç, heu d’utilitzar un lloc web de correu electrònic i no pas una aplicació de correu electrònic per a mòbils.
- Si no heu iniciat la sessió al vostre compte de correu electrònic, introduïu la vostra adreça de correu electrònic i la vostra contrasenya abans de passar al següent pas.
- No podeu crear enllaços a Microsoft Outlook.

Pas 3. Obriu una nova finestra de correu electrònic
Aquest pas dependrà del proveïdor de serveis de correu electrònic que utilitzeu:
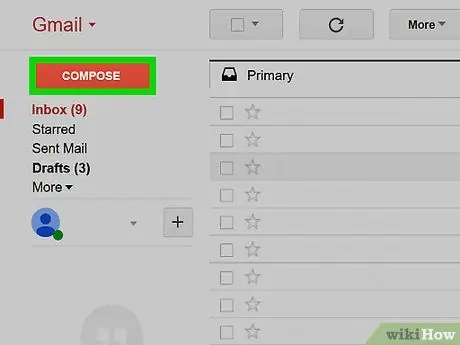
- Gmail - Feu clic al botó " COMPOSICIÓ "A l'extrem superior esquerre de la pàgina.
- Yahoo - Feu clic al botó " Composa "A l'extrem superior esquerre de la pàgina.
-
Correu d’Apple - Feu clic a la icona de llapis i llapis blau
que es troba a la part superior de la pàgina.

Pas 4. Feu clic al cos principal del missatge
Aquesta secció és l'espai en blanc gran situat sota el segment o la columna "Assumpte". Després, podeu crear enllaços.

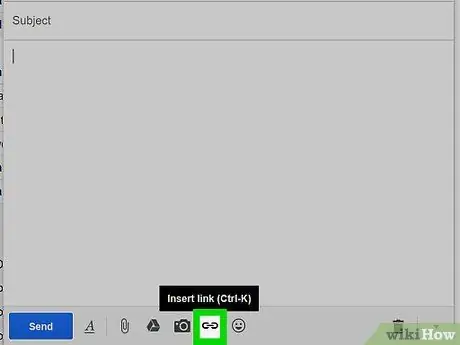
Pas 5. Feu clic a la icona d'enllaç
A la majoria de proveïdors de correu electrònic, la icona d'enllaç sembla dues cadenes. Normalment, podeu trobar aquesta icona a la part inferior de la finestra "Correu electrònic nou". Un cop fet clic, es mostrarà l'enllaç.
Al correu d’Apple, les opcions d’enllaç s’indiquen a la secció “ www ”A la part superior de la finestra" Correu electrònic nou ".

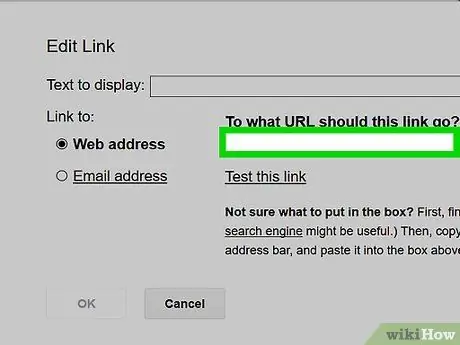
Pas 6. Enganxeu l'enllaç
Feu clic a la columna "Enllaç" o "Enllaç" i, a continuació, premeu la combinació de tecles Ctrl + V (Windows) o Ordre + V (Mac).

Pas 7. Introduïu el text de l'enllaç
Als camps "Text per mostrar", "Text" o "https://", introduïu el nom del text que vulgueu mostrar com a enllaç.
Per exemple, podeu escriure "feu clic aquí" al camp per crear un enllaç a una pàgina específica que funcioni quan algú faci clic a la frase "feu clic aquí" en un correu electrònic

Pas 8. Feu clic a D'acord o bé Desa.
Després, l'enllaç s'afegirà al missatge. Després d'això, podeu tornar a escriure missatges.
Mètode 3 de 3: utilitzar HTML

Pas 1. Obriu un programa d'edició de text
Podeu utilitzar qualsevol programa que us permeti introduir text (per exemple, Microsoft Word o Bloc de notes).

Pas 2. Assegureu-vos que el contingut enllaçat es troba al vostre lloc web
Si voleu enllaçar contingut a un lloc web, la pàgina o el contingut que vulgueu enllaçar ja ha d’existir al vostre lloc web.
Si voleu enllaçar a una foto existent al vostre propi lloc web, la foto ja s'ha de desar al lloc web. També haureu de saber l’adreça de la pàgina que conté la foto

Pas 3. Creeu el text de l'enllaç
A continuació, l'usuari farà clic en aquest text per accedir a la pàgina enllaçada. Només cal que escriviu la paraula o la frase desitjades en un programa d’edició de text.
Per exemple, podeu utilitzar la paraula "ENLLAÇ" com a text al qual els visitants del lloc poden fer clic

Pas 4. Encercleu el text de l'enllaç amb marcadors
Es pot crear un enllaç afegint una etiqueta "" seguida del text de l'enllaç (per exemple, "ENLLAÇ") i un marcador de tancament ().
-
Al principi, el codi de l’enllaç serà així:
ENLLAÇ

Pas 5. Afegiu l'atribut "href"
Tipus
href =
al marcador d'obertura per indicar l'objectiu de l'enllaç. L'atribut "href" s'utilitza per indicar al navegador a quina adreça s'ha d'anar quan es fa clic a l'enllaç.
-
En estat incomplet, el vostre codi d'enllaç serà així:
ENLLAÇ

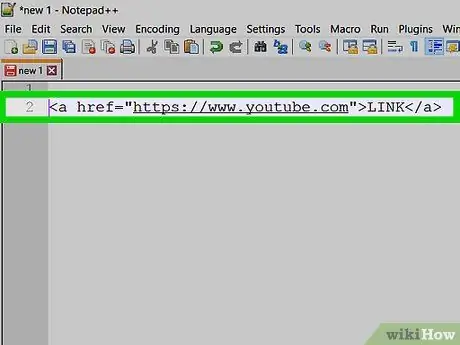
Pas 6. Introduïu l'adreça del lloc web
Entre "href =" i ">", escriviu l'adreça del lloc web de destinació. Assegureu-vos de posar pressupostos abans i després de l’adreça. Podeu incloure enllaços interns (per exemple, altres pàgines del vostre lloc web) o enllaços externs, com ara pàgines d'altres llocs web.
-
Per exemple, si volíeu enllaçar a YouTube, el codi d'enllaç generat seria així:
ENLLAÇ

Pas 7. Pengeu l'enllaç
Per col·locar un enllaç a un lloc web, heu d’accedir a la pàgina del codi del lloc. Podeu copiar un enllaç seleccionant-lo i prement Ctrl + C (Windows) o Command + C (Mac). Després, enganxeu el codi d'enllaç a la pàgina de codis del lloc web prement Ctrl + V o Comanda + V.






