- Autora Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Última modificació 2025-01-23 12:08.
Aquest wikiHow us ensenya a veure el codi font, el llenguatge de programació que hi ha darrere d’un lloc web, en gairebé qualsevol navegador. Excepte a Safari, no podeu veure el codi font als llocs web si utilitzeu un navegador mòbil.
Pas
Mètode 1 de 3: Chrome, Mozilla Firefox, Internet Explorer i Edge

Pas 1. Inicieu el navegador web
El procés per visualitzar el codi font a Firefox, Chrome, Internet Explorer i Microsoft Edge és el mateix.

Pas 2. Visiteu la pàgina web per a la qual voleu veure el codi font

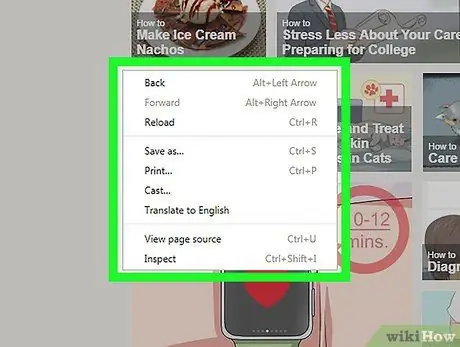
Pas 3. Feu clic amb el botó dret a la pàgina
Si feu servir un Mac que només té un botó del ratolí, manteniu premut Control i feu clic al ratolí. Als ordinadors portàtils que utilitzen un trackpad, feu clic a la pàgina amb dos dits. Es mostrarà un menú desplegable.
No feu clic amb el botó dret sobre les fotos o els enllaços mentre feu això, ja que apareixerà el menú equivocat

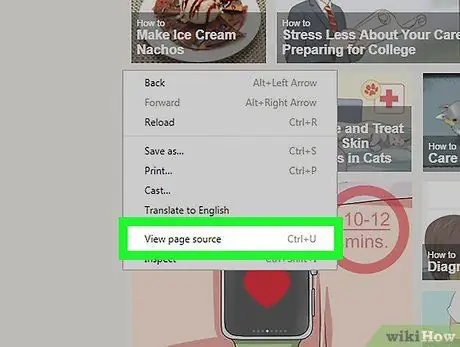
Pas 4. Feu clic a Visualitza la font de la pàgina o bé ViewSources.
El codi font del navegador es mostrarà en una finestra nova o a la part inferior de la finestra oberta actualment.
- Mostra la font apareixerà si utilitzeu Firefox i Chrome. A Internet Explorer i Microsoft Edge, el que es mostra és Veure la font.
- Per mostrar el codi font, també podeu prémer Opció + ⌘ Ordre + U (Mac) o Ctrl + U (Windows).
Mètode 2 de 3: Safari

Pas 1. Inicieu Safari
La icona de l'aplicació és una brúixola blava.

Pas 2. Feu clic a Safari a la part superior esquerra de la barra de menú del Mac
Es mostrarà un menú desplegable.

Pas 3. Feu clic a Preferències
Aquesta opció es troba al centre del menú desplegable.

Pas 4. Feu clic a Avançat
Es troba a l'extrem superior dret de la finestra Preferències.

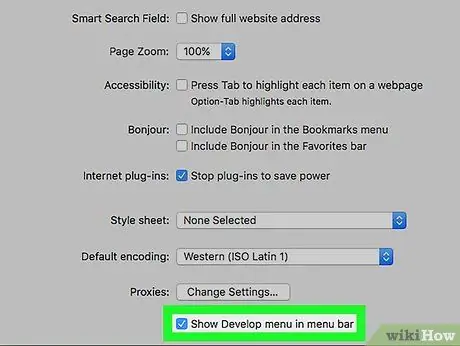
Pas 5. Marqueu la casella "Mostra el menú Desenvolupament a la barra de menú"
Aquesta opció es troba a la part inferior de la finestra Preferències. Menú Desenvolupar apareixerà a la barra de menú de l'ordinador Mac.

Pas 6. Visiteu la pàgina web per a la qual voleu veure el codi font

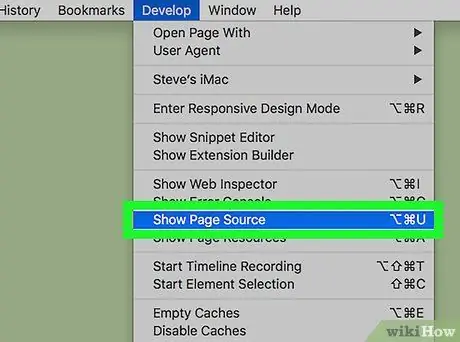
Pas 7. Feu clic a Desenvolupa
Aquest menú es troba a la part esquerra del menú finestres que es troba a la barra de menú del Mac.

Pas 8. Feu clic a Mostra la font de la pàgina a la part inferior del menú desplegable
En fer clic en aquesta opció, Safari mostrarà el codi font d’aquesta pàgina web.






