- Autora Jason Gerald [email protected].
- Public 2023-12-16 11:00.
- Última modificació 2025-01-23 12:10.
Una imatge vectorial és una imatge feta de línies i direccions. A diferència del ràster, les imatges vectorials es poden redimensionar fàcilment sense pixelació perquè les línies es tornaran a dibuixar cada vegada que es redimensionin. La conversió d’imatges basades en ràsters o píxels és força complicada a causa de les diferències inherents als dos formats. Bàsicament, tornareu a dibuixar el ràster en format vectorial. Moltes aplicacions poden dur a terme aquest procés, però és possible que hàgiu de realitzar edicions manuals per obtenir resultats satisfactoris.
Pas
Mètode 1 de 2: utilitzar VectorMagic

Pas 1. Visiteu un lloc de conversió d'imatges
Si no voleu descarregar programari i només voleu convertir una imatge ràster simple en un vector, podeu utilitzar un lloc que proporcioni el processament automàtic d’imatges vectorials. Podeu fer ajustaments i fins i tot edicions abans de generar una imatge vectorial.
- Un exemple d’un lloc de conversió conegut és VectorMagic, però només podeu fer dues conversions de forma gratuïta amb un compte. Heu de subscriure-us per fer més conversions d’imatges.
- Hi ha molts llocs gratuïts disponibles, però no tenen tantes opcions per crear el vector que vulgueu. Si voleu convertir diverses imatges, aneu a la secció següent per veure les instruccions per utilitzar el programari obert gratuït.

Pas 2. Pengeu la imatge que voleu convertir
Les imatges vectorials són les més adequades per a dissenys i logotips senzills amb una mica de color. No obtindreu bons resultats si convertiu les vostres fotos en imatges vectorials. Llocs com VectorMagic admeten formats de fitxers JPG, BMP,-p.webp
Per obtenir els millors resultats, les imatges haurien de tenir combinacions i antialiasis. Podeu esbrinar-ho ampliant la imatge. Les vores de la imatge tindran píxels d’un color més fi per donar-li una imatge més realista. Les vores barrejades facilitaran el procés de dibuix. La majoria de les imatges digitals es combinen, però és possible que tingueu problemes per tornar a dibuixar el pixel art, ja que el resultat final no serà tan suau

Pas 3. Espereu que la imatge acabi de processar-se
Les imatges que pengeu a VectorMagic passaran per un procés de redibuixat inicial. Aquest procés trigarà uns minuts.

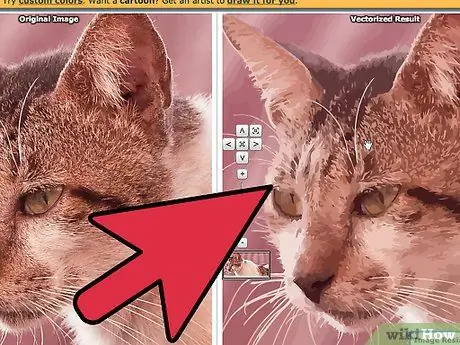
Pas 4. Comproveu el resultat de tornar a dibuixar
En acabar, la imatge original es mostrarà a la columna esquerra mentre que la imatge vectorial es mostrarà a la columna dreta. Podeu fer clic i mantenir premut el botó "Mapa de bits" per veure la imatge original superposada a la imatge vectorial. Si teniu sort, els resultats del primer intent seran perfectes.

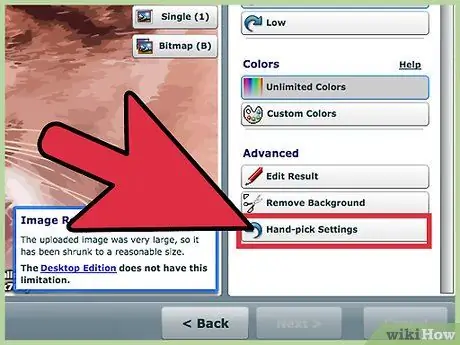
Pas 5. Feu clic a l'opció "Configuració de selecció manual"
VectorMagic reconeixerà automàticament el tipus d’imatge i aplicarà un procés de dibuix que consideri més adequat. Podeu substituir aquest paràmetre si feu clic a l'opció Configuració de selecció manual.
- Trieu un tipus d’imatge perquè cada tipus té un procés de dibuix diferent. Se us demanarà que seleccioneu el nivell de qualitat de la imatge i l’interval de colors originals. Trieu una paleta de colors personalitzada per reduir els errors causats per canvis menors als colors de la imatge original.
- En triar una paleta de colors personalitzada, trieu el mínim de colors possible per obtenir els resultats més nets.

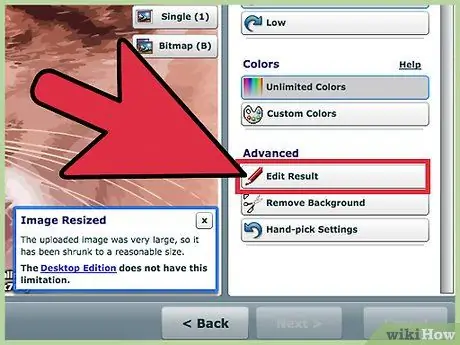
Pas 6. Canvieu al mode d'edició
Si utilitzeu VectorMagic, podeu canviar al mode d'edició per canviar manualment la segmentació de manera que la imatge vectorial resultant es vegi més clara. La segmentació és el procés de trencar una imatge en diferents parts que després es retalla i es converteix en vectors. Feu clic al botó "Edita el resultat" per obrir-lo.

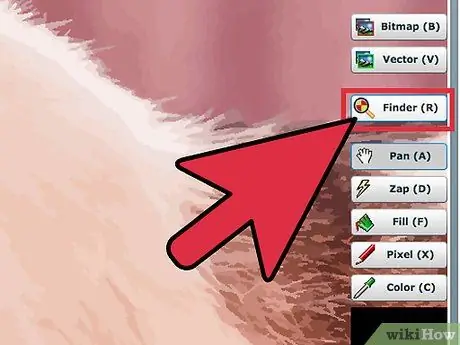
Pas 7. Utilitzeu Finder per trobar el camp problemàtic
Feu clic al botó Cercador per identificar àrees que són difícils de tornar a dibuixar. Editeu l'àrea manualment perquè es pugui processar millor quan es torni a dibuixar.

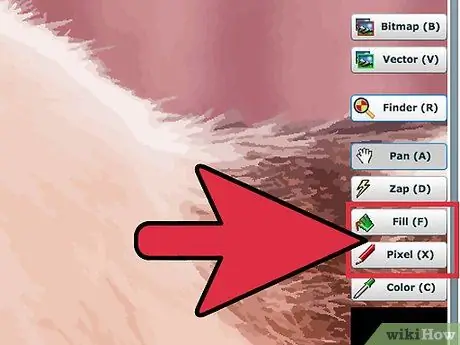
Pas 8. Utilitzeu les eines Pixel and Fill per editar-les
Cerqueu dos segments d'imatge diferents que estiguin connectats per un píxel. Aquesta connexió donarà la impressió d’una imatge rígida sobre el dibuix. Utilitzeu un dispositiu Pixel per esborrar aquests píxels.
Podeu triar un color específic que s’utilitzarà per a píxels i ompliments amb l’eina Color perangkat

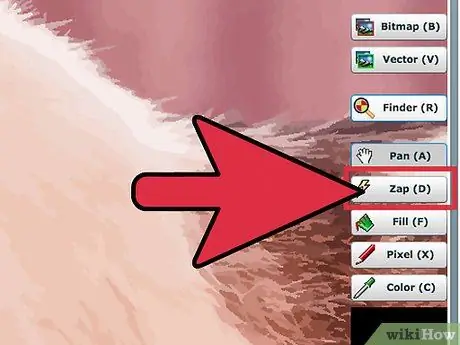
Pas 9. Utilitzeu l'eina Zap per eliminar qualsevol anti-alias restant
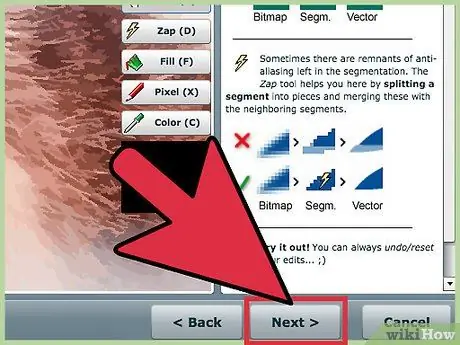
Antialias és normal a les imatges de mapa de bits, però no a la segmentació. Zap separarà les parts relacionades en diferents segments i, a continuació, les fusionarà amb els altres segments en una part sencera.

Pas 10. Completeu l'edició i baixeu el resultat de la conversió
Feu clic al botó "Següent" per processar les modificacions. Si esteu satisfet amb la imatge vectorial resultant, feu clic a "Baixa el resultat" per descarregar la imatge en format SVG. Podeu descarregar dues imatges de forma gratuïta amb VectorMagic.
Mètode 2 de 2: torna a dibuixar amb Inkscape

Pas 1. Descarregueu i instal·leu Inkscape
InkScape és una aplicació gratuïta d’edició vectorial oberta disponible per a sistemes operatius Windows, Mac i Linux. Podeu descarregar-lo a inkscape.org. Inkscape està equipat amb eines per redibuixar automàticament mapes de bits en vectors.

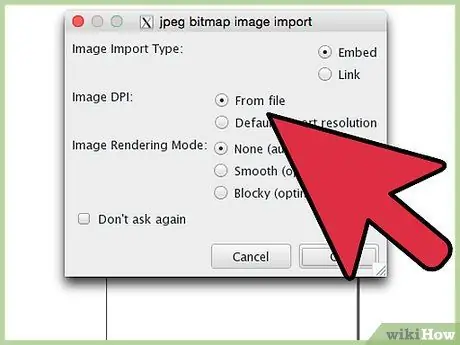
Pas 2. Obriu la imatge de mapa de bits a Inkscape
Feu clic a "Fitxer"> "Obre" i seleccioneu la imatge de mapa de bits que vulgueu convertir a vector. Serien millors imatges i logotips simples. Tindràs dificultats per obtenir bons resultats si utilitzes el procés de redibuixat automàtic de les teves fotos.

Pas 3. Seleccioneu una imatge
Després de carregar la imatge de mapa de bits, heu de fer-hi clic per seleccionar-la al llenç.

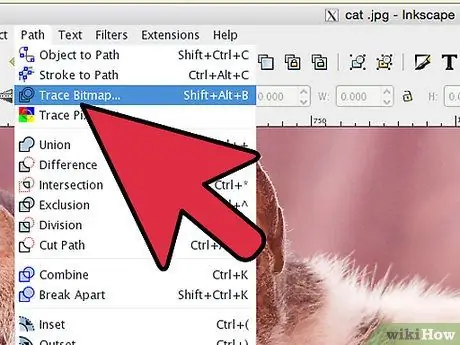
Pas 4. Obriu el redibuixador
Després de seleccionar una imatge de mapa de bits, podeu obrir l'eina de representació automàtica. Feu clic a "Camí"> "Traça mapa de bits" o premeu Maj + Alt + B.

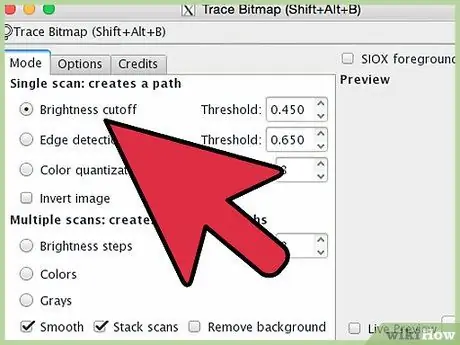
Pas 5. Seleccioneu el mode de ruta
Hi ha tres modes disponibles per crear camins. "Camí" és la línia redibuixada. Si seleccioneu cada camí, s'actualitzarà la previsualització en directe que us permetrà previsualitzar els resultats de la nova dibuix.
- Aquestes tres opcions us ajudaran a crear una plantilla bàsica que es pot editar manualment.
- Utilitzeu l'opció "Llindar" per configurar el procés d'escaneig. A "Tall de brillantor", el llindar de 0,0 és negre, mentre que 1,0 és blanc. El llindar de "Detecció de vores" estableix si els píxels es comptabilitzaran com a part del límit o no.

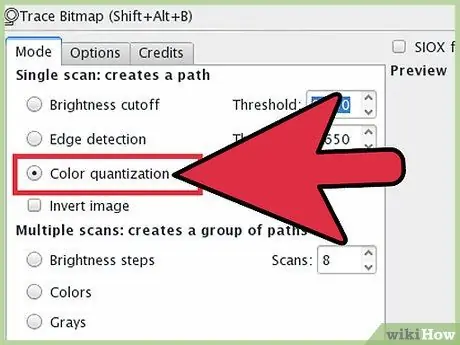
Pas 6. Seleccioneu l'opció "Color" si voleu fer una còpia exacta d'una imatge senzilla
Augmenteu el nombre d’exploracions per augmentar el nombre de colors que apareixen. És possible que aquesta opció no doni bons resultats quan s’utilitza amb imatges complexes.

Pas 7. Optimitzeu el camí un cop fet
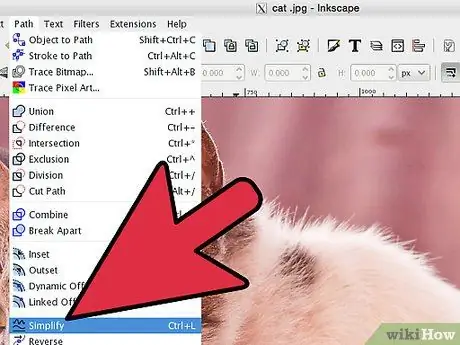
Si esteu satisfet amb el resultat, feu clic a D'acord per aplicar-lo a la imatge. Feu clic a "Camí" → "Simplifica" o premeu Ctrl + L per reduir el nombre de nodes (nodes). Això donarà lloc a una imatge de baixa qualitat, però facilitarà l’edició del resultat final.

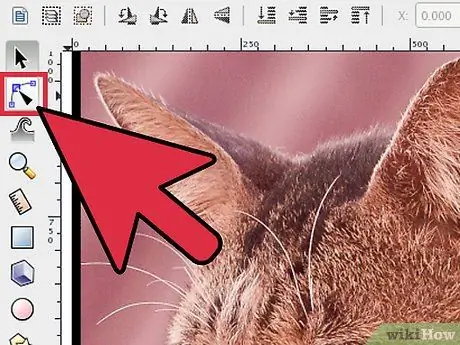
Pas 8. Feu clic a "Edita camins per nodes"
Aquesta opció es troba a la caixa d’eines de l’esquerra de la pantalla. També podeu prémer F2 per seleccionar i moure nodes per editar la imatge. Per obtenir instruccions més detallades sobre l’edició de nodes a Inkscape, visiteu aquest article.

Pas 9. Afegiu línies segons el gust
Podeu utilitzar les eines de la barra d’eines esquerra per crear objectes i línies, així com polir o substituir redibuixos inadequats.
Quan hàgiu acabat de crear l'objecte o la línia, utilitzeu els nodes per ajustar la corba i la forma de l'objecte. Feu clic a "Converteix l'objecte seleccionat en ruta" (⇧ Maj + Ctrl + C) per editar els nodes que heu creat

Pas 10. Deseu el fitxer
Si la vostra imatge vectorial és satisfactòria, deseu el resultat fent clic a "Fitxer"> "Desa com a" i seleccionant un format de fitxer al menú desplegable. El format de fitxer més comú és SVG.






