- Autora Jason Gerald [email protected].
- Public 2023-12-16 11:00.
- Última modificació 2025-01-23 12:10.
El mercat de les aplicacions sempre està canviant i evolucionant, i la creació d’aplicacions amb èxit pot cridar l’atenció de tothom que ho vegi. Tens una gran idea per a una aplicació per a iPhone? Les aplicacions per a iPhone són més fàcils de construir del que semblen. Tot i que heu d’aprendre un llenguatge de programació, el disseny d’interfícies es pot fer amb eines gràfiques. Fer aplicacions requereix temps, paciència i ganes d’aprendre, però potser pugueu crear el proper Flappy Bird. Consulteu el pas 1 següent per començar.
Pas
Mètode 1 de 5: Configuració de l'entorn de desenvolupament

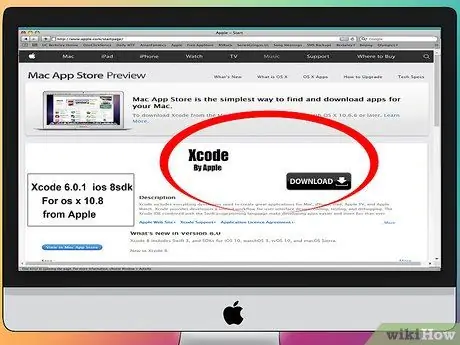
Pas 1. Descarregueu i instal·leu Xcode
Xcode és un entorn de desenvolupament utilitzat per desenvolupar aplicacions per a iPhone. Xcode es pot descarregar gratuïtament des d’Apple, però requereix OS X 10.8 o posterior. No hi ha cap manera oficial d'executar Xcode en un equip Windows o Linux. Això vol dir que si voleu desenvolupar aplicacions per a iPhone però no teniu un Mac, primer haureu de comprar un Mac.
Per desenvolupar aplicacions per a iOS 8, necessitareu Xcode 6.0.1 i l’SDK de iOS 8, tots dos disponibles de forma gratuïta a Apple. L'SDK d'iOS 8 conté diverses API noves que us permeten crear noves experiències d'usuari, incloses la integració d'iCloud i Touch ID

Pas 2. Instal·leu una bona aplicació d’editor de text
Tot i que podeu escriure programes amb Xcode, podeu treballar amb codi més fàcilment si teniu un editor de text especial per programar. Textmate i JEdit són dues opcions molt populars.

Pas 3. Instal·leu una aplicació de gràfics vectorials
Si teniu previst crear un disseny personalitzat per a la vostra aplicació, heu d’instal·lar una bona aplicació vectorial. Els gràfics vectorials poden prosperar sense sacrificar la qualitat i són essencials per a aplicacions boniques. Exemples de bons programes vectorials són CorelDraw, Adobe Illustrator, Xara Designer i Inkscape, o bé utilitzeu Drawberry, un bon editor d'imatges vectorials gratuït. Drawberry no és tan bo com els programes professionals, però és prou bo per a usuaris novells o usuaris que no volen pagar perquè poques vegades utilitzen el programa.

Pas 4. Comprendre Objective-C
Objective-C és un llenguatge de programació utilitzat per crear funcions en aplicacions d’iPhone i gestionar la manipulació de dades i objectes. Objective-C pertany a la família de llenguatges C i és un llenguatge orientat a objectes. Si enteneu C o Java, Objective-C hauria de ser fàcil d’entendre.
- Tot i que podeu crear aplicacions bàsiques sense entendre Objective-C, no podeu crear funcions avançades sense escriure el codi vosaltres mateixos. Sense Objective-C, només podeu fer que la vostra aplicació es mogui entre pantalles.
- Hi ha molts tutorials Objective-C disponibles en línia i en forma de llibre. Si voleu aprendre realment la programació de l’iPhone, podeu aprendre-la còmodament perquè disposeu de molts recursos.
- Les comunitats més populars d’Objective-C inclouen els fòrums de desenvolupadors d’Apple, el grup iPhoneSDK de Google i Stack Overflow.

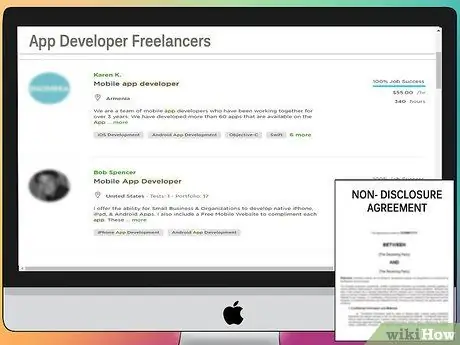
Pas 5. Penseu en la possibilitat de pagar a un desenvolupador extern
Si no us interessa aprendre Objective-C o no podeu dissenyar aplicacions, hi ha molts autònoms i equips de desenvolupament que poden gestionar tots els aspectes del desenvolupament d'aplicacions. Pagar a un desenvolupador extern pot ser un procés complicat, però pot ajudar si no us agrada programar. Assegureu-vos que totes les persones que participen en el projecte signin un acord de no divulgació i assegureu-vos que hi hagi una estructura de pagament abans de començar el projecte.
ODesk i Elance són dos dels proveïdors de serveis independents més populars a Internet i tots dos tenen centenars de desenvolupadors i artistes de diferents nivells d’habilitat

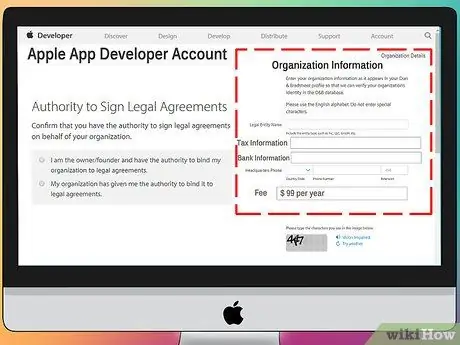
Pas 6. Creeu un compte de desenvolupador
Per desplegar la vostra aplicació a l'App Store o donar-la a altres persones per provar-la, heu de tenir un compte de desenvolupador d'Apple. Aquest compte té un cost de 99 USD per any i us requerirà que introduïu informació fiscal i bancària.
Podeu crear un compte al lloc iOS Dev Center

Pas 7. Baixeu l'aplicació de mostra
Un cop hàgiu creat un compte de desenvolupador, tindreu accés als recursos per a desenvolupadors d'Apple, inclosos els exemples de projectes que poden aportar una mica de llum sobre com es realitza el desenvolupament d'aplicacions. Cerqueu exemples relacionats amb l’aplicació que esteu a punt de crear i proveu-los a Xcode.
Mètode 2 de 5: planificació d'aplicacions

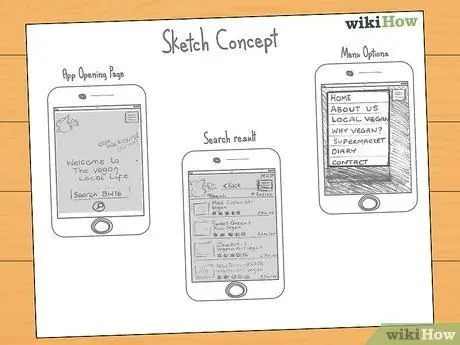
Pas 1. Definiu el vostre concepte
Abans d’obrir Xcode per primera vegada, heu de tenir un pla ben pensat per a la vostra aplicació i funcions, com ara un document de disseny que inclogui totes les funcionalitats de l’aplicació, els gargots d’una interfície d’aplicació potencial i el flux entre pantalles, i una idea bàsica del sistema a implementar.
- Intenteu ser "fidels" als vostres documents de disseny quan creeu l'aplicació. Això us ajudarà a centrar-vos en les funcions que desitgeu.
- Proveu de dibuixar un petit doodle per a cada pantalla de la vostra aplicació.

Pas 2. Determineu la vostra quota de mercat
La quota de mercat de l'aplicació determinarà l'aspecte i les funcions de l'aplicació. Per exemple, una aplicació d’agenda tindrà una quota de mercat diferent a la d’un joc de trets cruents.

Pas 3. Determineu la necessitat de l'aplicació
Si la vostra aplicació és una aplicació d’utilitat, ha de ser una solució a un problema no resolt o una solució millor que la disponible. Si l'aplicació és un joc, l'aplicació hauria de tenir funcions que la diferencien d'altres jocs i que siguin atractives per a un grup de jugadors específic.

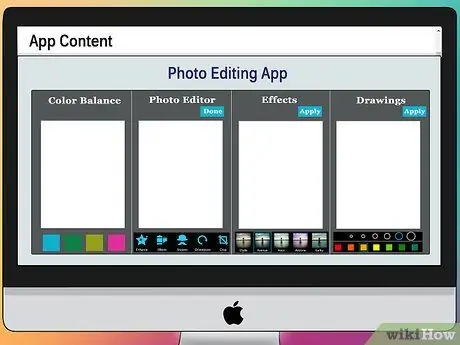
Pas 4. Penseu en el vostre contingut
La interfície de l'aplicació ve determinada pel tipus de contingut que es mostrarà a l'usuari de l'aplicació. Per exemple, si la vostra aplicació és una aplicació sobre fotografia, haureu de crear una interfície que faciliti la visualització i exploració de fotografies pels usuaris.

Pas 5. Implementar un bon procés de disseny d'interfícies
La interfície que dissenyeu no hauria de dificultar l’usuari. És a dir, el botó de selecció ha de ser clarament visible i l’usuari no ha de qüestionar la funció d’un botó. Si utilitzeu icones, les icones que utilitzeu han de representar la seva funció. La navegació per l'aplicació ha de ser fluida i natural.
El disseny d’interfícies és una combinació d’art i ciència. És possible que hàgiu de canviar el disseny moltes vegades al vostre projecte
Mètode 3 de 5: creació de l'aplicació

Pas 1. Creeu un projecte nou a Xcode
Obriu Xcode i inicieu un projecte nou des del menú Fitxer. Seleccioneu "Aplicació" a la barra "iOS" de l'esquerra de la finestra. A la secció Plantilles, seleccioneu "Aplicació buida".
- Hi ha diverses plantilles dissenyades per a diverses tasques. Comenceu amb una plantilla en blanc fins que us sentiu còmode amb el procés de desenvolupament. Podeu provar plantilles més avançades quan entengueu el funcionament de la creació d'aplicacions.
- Se us demanarà que introduïu el nom del producte, la identificació de l’empresa i el prefix de la classe. Si no heu rebut la identificació d’empresa d’Apple, introduïu com.example. Per al prefix, introduïu XYZ.
- Seleccioneu "iPhone" al menú Dispositius.

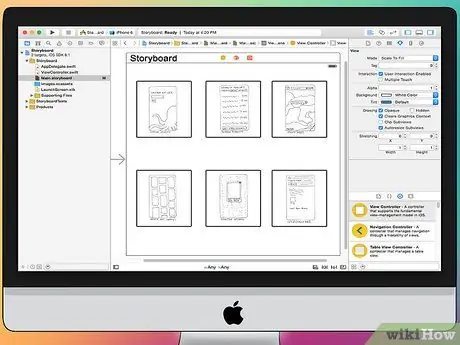
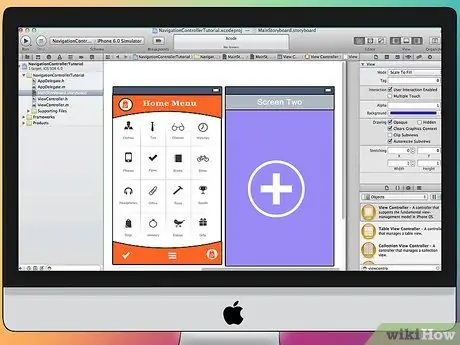
Pas 2. Creeu un guió gràfic
Un guió gràfic és una representació visual de tota la pantalla de la vostra aplicació i mostra tota la pantalla i les seves transicions. L'eina Storyboard us ajudarà a crear el flux de la vostra aplicació.
- Feu clic a Fitxer> Nou> Fitxer
- A les opcions d'iOS, feu clic a "Interfície d'usuari".
- Seleccioneu "Storyboard" i feu clic a Següent.
- Seleccioneu l'iPhone al menú Dispositius i, a continuació, anomeneu-lo "Principal". Assegureu-vos que el fitxer estigui desat a la mateixa ubicació que el vostre projecte.

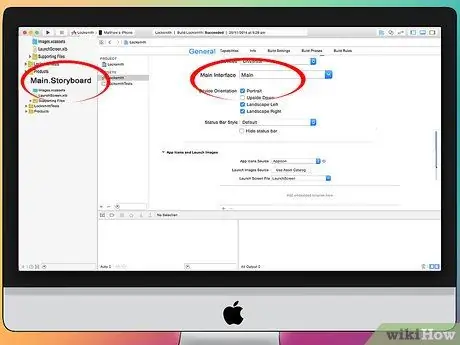
Pas 3. Apliqueu Storyboard al vostre projecte
Un cop hàgiu creat un guió gràfic, l’heu d’implementar com a interfície principal de la vostra aplicació. Això obrirà el Storyboard quan s’obri l’aplicació. Si no implementeu Storyboard, no passarà res quan s'obri l'aplicació.
- Feu clic al nom del projecte a l'arbre de navegació esquerre
- Cerqueu objectius al mainframe i seleccioneu el vostre projecte a la llista Objectius.
- Cerqueu la secció Informació sobre el desplegament a la pestanya General.
- Introduïu Main.storyboard al camp "Interfície principal".

Pas 4. Introduïu la vostra primera pantalla mitjançant el controlador de pantalla
Aquest controlador controla com l'usuari veu el contingut. Hi ha una varietat de controladors de visualització disponibles, incloses les vistes estàndard i de taula. Heu d'afegir un controlador de visualització al vostre guió gràfic, que indiqui a l'aplicació com mostrar contingut a l'usuari.
- Seleccioneu el fitxer "Main.storyboard" a la navegació del projecte. Veureu un llenç en blanc a la finestra del Creador d’interfícies.
- Cerqueu la Biblioteca d’objectes a la part inferior del marc dret i es pot iniciar fent clic a la icona del petit cub. Això carregarà una llista d'objectes que es poden afegir al llenç.
- Feu clic i arrossegueu l'objecte "Visualitza el controlador" al llenç. La vostra primera pantalla apareixerà al llenç.
- La vostra primera "escena" s'ha completat. Quan s’iniciï l’aplicació, el controlador de pantalla carregarà la primera pantalla.

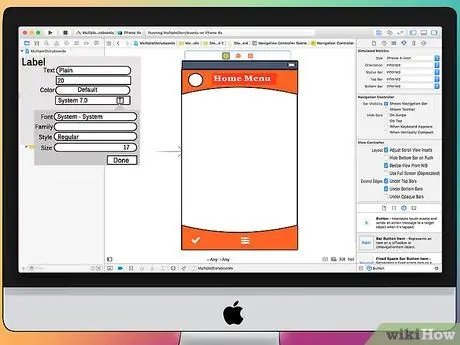
Pas 5. Afegiu objectes d'interfície a la primera pantalla
Després de configurar el controlador de visualització, podeu omplir la pantalla amb els objectes d'interfície que necessiteu, com ara etiquetes, camps de text i botons. Els objectes d'interfície es poden trobar a la llista Biblioteca d'objectes: la ubicació on podeu trobar el controlador de visualització ara mateix.
- Feu clic i arrossegueu un objecte de la llista per arrossegar-lo a la pantalla.
- Es pot canviar la mida de la majoria d’objectes fent clic i arrossegant la casella situada a la cantonada de l’objecte. Quan canvieu la mida d’un objecte, apareixerà una quadrícula a la pantalla per assegurar-vos que té la mida adequada.

Pas 6. Canvieu l'objecte que heu introduït
Podeu canviar les propietats de cada objecte. Això us permet crear una interfície única i intuïtiva. Per exemple, podeu afegir text de mostra a un camp de text per ajudar els usuaris a emplenar-lo.
- Seleccioneu l'objecte que vulgueu modificar i feu clic al botó "Inspector d'atributs" a la part superior del marc dret. Aquest botó té la forma d’un escut.
- Canvieu l'objecte segons el vostre gust. Podeu canviar l’estil de la font, el tipus i el color, el disseny, la imatge de fons, el text de mostra, l’estil del marc, etc.
- Les opcions disponibles dependran de l'objecte que vulgueu modificar.

Pas 7. Afegiu una altra pantalla
A mesura que el vostre projecte creixi, és possible que hàgiu d'afegir més pantalles per mostrar tot el contingut que necessiteu l'aplicació. Per exemple, si esteu creant una aplicació de tasques, necessiteu dues pantalles: una per introduir entrades de tasques i una per mostrar totes les entrades.
- Les noves pantalles s’afegeixen arrossegant i deixant anar un objecte del controlador de visualització a una part buida del llenç. Si no podeu trobar una àrea en blanc al llenç, feu clic a "Allunya" fins que trobeu una àrea en blanc. Assegureu-vos de deixar caure el controlador de visualització al llenç i no a la pantalla existent.
- Podeu canviar la pantalla principal seleccionant el controlador de visualització que vulgueu utilitzar a la vista de contorn del projecte. Feu clic al botó "Inspector d'atributs" i marqueu "És el controlador de la visualització inicial". Per exemple, si creeu una aplicació de tasques, utilitzarà la pantalla de visualització de tasques com a pantalla principal.

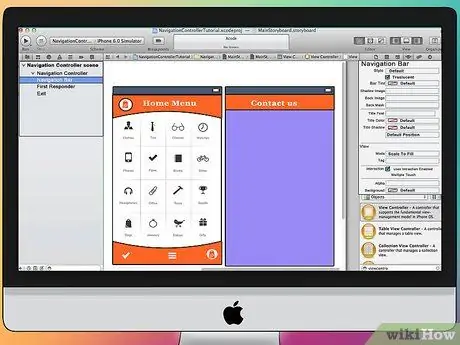
Pas 8. Afegiu una barra de navegació
Un cop tingueu dues pantalles, és hora de crear una barra de navegació perquè els usuaris puguin moure’s entre les pantalles. Podeu utilitzar un controlador de navegació, que és un controlador de visualització personalitzat. Aquest controlador afegeix una barra de navegació a la part superior de l'aplicació i permet als usuaris moure's entre pantalles.
- Els vostres controls de navegació s’han d’afegir a la pantalla d’inici perquè puguin controlar altres pantalles.
- Seleccioneu la vista inicial de l'aplicació a la vista d'esquema del projecte.
- Feu clic a Editor → Insereix a → Controlador de navegació.
- Veureu una barra de navegació gris a la part superior de la pantalla a la qual heu afegit el controlador.

Pas 9. Afegiu una funció a la barra de navegació
Després d’entrar a la barra de navegació, podeu introduir eines de navegació a la barra. Si hi introduïu, l’usuari podrà moure’s entre les pantalles.
- Afegiu un títol a la barra de navegació. Feu clic a "Elements de navegació" a sota del controlador de pantalla preferit. Obriu l'Inspector d'atributs i introduïu un títol de pantalla al quadre Títol.
- Afegiu botons de navegació. Obriu la biblioteca d'objectes si encara no ho heu fet i cerqueu l'element del botó de barra. Feu clic i arrossegueu a la barra de navegació. Generalment, el botó que us mou cap endavant cap a una altra pantalla es col·loca a la dreta i el botó enrere al costat esquerre de la pantalla.
- Doneu propietats al botó. Es poden configurar els botons per tenir certes propietats que els facin adaptables per a diversos propòsits. Per exemple, si esteu creant una llista de tasques, necessitareu un botó per afegir una entrada. Seleccioneu el botó i obriu l'Inspector d'atributs. Seleccioneu el menú Identificador i seleccioneu "Afegeix". El botó canviarà de forma a un logotip "+".

Pas 10. Enllaceu el botó de la pantalla existent
Per fer funcionar el botó, heu de connectar-lo a una altra pantalla. En el nostre exemple de llista de tasques, el botó es troba a la llista i ha d’estar enllaçat a la pantalla per entrar a l’entrada. Per enllaçar un botó, manteniu premut Control i arrossegueu el botó a la segona pantalla.
- Quan deixeu anar el botó del ratolí, apareixerà el menú Segueix l'acció amb diverses opcions. Seleccioneu "Push" per utilitzar la transició "push" quan canvieu de pantalla. També podeu triar "Majúscula", que obrirà la pantalla com a acció especial en lloc de formar part d'una seqüència d'accions.
- Si feu servir Push, s'afegirà automàticament una barra de navegació i un botó enrere a la segona pantalla. Si seleccioneu Modal, haureu d'afegir una segona barra de navegació, un botó per cancel·lar i un botó fet (per a aplicacions de tasques pendents. Altres aplicacions necessitaran un tipus de botó diferent).
- Els botons "Cancel·la" i "Fet" es poden crear de la mateixa manera que els botons "Afegeix". Seleccioneu "Cancel·la" o "Fet" al menú Identificador de l'Inspector d'atributs.

Pas 11. Afegiu funcions de tractament de dades
A hores d’ara ja heu pogut crear interfícies navegables sense haver d’escriure codi. Si voleu afegir funcions més avançades, com ara emmagatzemar dades o gestionar l'entrada de l'usuari, haureu d'escriure codi. Les guies d’escriptura de codi estan fora de l’abast d’aquest article, però hi ha moltes guies Objective-C disponibles a Internet.
Podeu utilitzar el prototip de la vostra interfície per ajudar-vos a trobar un desenvolupador. Disposar d’una interfície navegable us ajudarà a aclarir quines parts necessiten programació
Mètode 4 de 5: provar l'aplicació

Pas 1. Inicieu el simulador d'iOS
Xcode inclou un simulador iOS que us permet provar la vostra aplicació en simulacions de diversos tipus de dispositius iOS. Per iniciar el simulador, seleccioneu "Simulador i depuració" al menú de la part superior de la finestra Xcode i, a continuació, seleccioneu el dispositiu en què vulgueu provar.

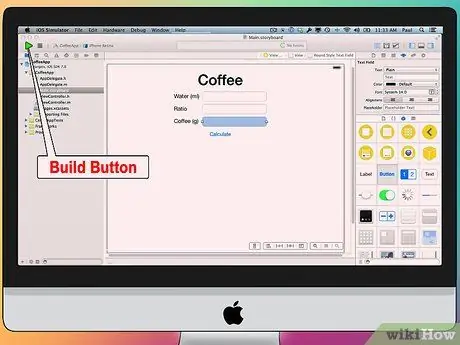
Pas 2. Creeu la vostra aplicació
Feu clic al botó Crea, que sembla un botó de reproducció normal, per compilar l'aplicació i executar-la. Aquest procés pot trigar uns quants moments; es pot veure el progrés a la barra d'eines. Un cop fet, s'obrirà el simulador d'iOS i podreu començar a provar l'aplicació.

Pas 3. Proveu l'aplicació al vostre iPhone
Abans de desplegar l'aplicació per provar-la, podeu provar-la al vostre propi dispositiu si teniu un iPhone. En primer lloc, connecteu el dispositiu a l’ordinador per USB. Tanqueu iTunes si està obert. Seleccioneu "Dispositiu i depuració" al menú i feu clic a Compila. Al cap d’un temps, l’aplicació s’obrirà a l’iPhone. Proveu totes les funcions abans de tancar l'aplicació.

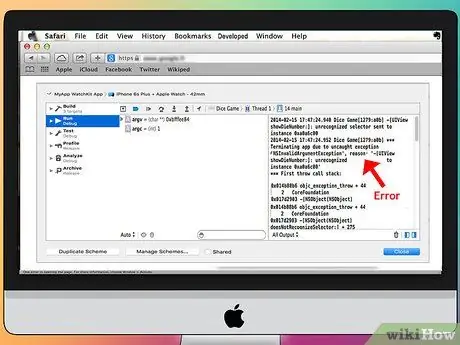
Pas 4. Depurar l'aplicació
Si la vostra aplicació té problemes, heu de saber què ha passat i per què ha passat. El procés per descobrir aquest problema és extens i hi ha moltes raons per les quals la vostra aplicació pot ser problemàtica. Obriu la consola de depuració i llegiu el missatge d'error. La majoria d’aquests missatges d’error són difícils d’entendre. Si no ho enteneu, proveu de cercar el missatge d'error. El més probable és que pugueu trobar publicacions als fòrums de desenvolupadors d’Apple amb respostes d’altres desenvolupadors experimentats.
La depuració pot trigar molt de temps. Si no et rendeixes, ho aconseguiràs millor. Començareu a reconèixer els errors a l’aplicació, a trobar-los i, fins i tot, a predir l’aparició d’errors. Un dels errors més freqüents és alliberar un objecte de la memòria més d’una vegada. Un altre error és oblidar assignar memòria i inicialitzar objectes abans d'intentar afegir o associar objectes a la memòria. Com més aplicacions creeu, menys errors cometreu

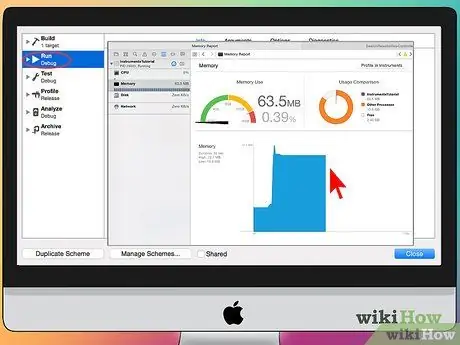
Pas 5. Comproveu l'ús de la memòria
L'iPhone té una memòria molt limitada. Sempre que assigneu memòria a un objecte concret, l'heu de deixar anar després que l'objecte hagi acabat d'utilitzar-la i retornar-la. Hi ha eines disponibles a l'SDK de l'iPhone per comprovar l'ús de la memòria i d'altres recursos.
- Després de seleccionar Dispositiu i depuració, seleccioneu Executa → Executa amb l'eina de rendiment → Fuges. Es mostrarà Instruments i s'iniciarà l'aplicació al dispositiu. Seguiu endavant i utilitzeu l'aplicació com de costum. És possible que les aplicacions no responguin amb freqüència mentre Instruments registra i analitza l’ús de la vostra memòria. Una fuita de memòria crearà un pic vermell a la cronologia de Leaks. La font de la fuita de memòria es mostrarà a la part inferior de la pantalla.
- Si feu doble clic a l’objecte filtrat, s’intentarà accedir al codi problemàtic o si feu clic a la fletxa petita de la barra d’adreces es mostrarà l’historial de filtracions. De vegades, l’origen de la fuita no prové d’on s’ha detectat la fuita.
- Si us sentiu confós, proveu el procés d’eliminació. Marqueu-los com a comentaris i / o ometeu amb cura algunes seccions del vostre codi i executeu l'aplicació. De vegades, podeu restringir l'àrea general i trobar les àrees problemàtiques. Quan el trobeu, podeu corregir el codi o tornar-lo a escriure. Tingueu en compte que l’ús de Google us porta sovint a enllaços directes als fòrums interns d’Apple o a la documentació relativa al vostre problema.

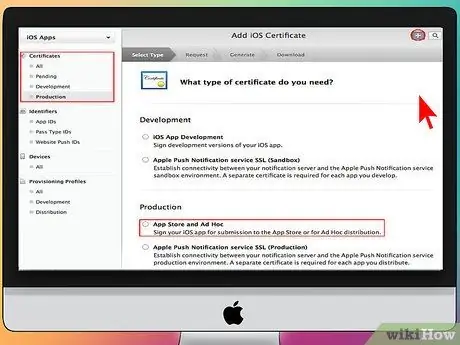
Pas 6. Desplegueu l'aplicació perquè la provin altres persones
Tot i que provar l'aplicació en un estat simulat és una bona manera d'assegurar-vos que l'aplicació funciona i que la seva interfície es veu bé, les proves d'altres persones són fantàstiques. Assegureu-vos que hàgiu solucionat els errors més greus abans de desplegar l'aplicació als verificadors. Per desplegar l'aplicació als verificadors, heu de generar un certificat ad-hoc al lloc del centre de desenvolupament d'iOS.
- Els provadors externs us poden donar una opinió que no espereu. Aquestes opinions sovint són útils si la vostra aplicació és molt complexa.
- Per autoritzar un dispositiu de prova, heu de tenir el número UDID del dispositiu.
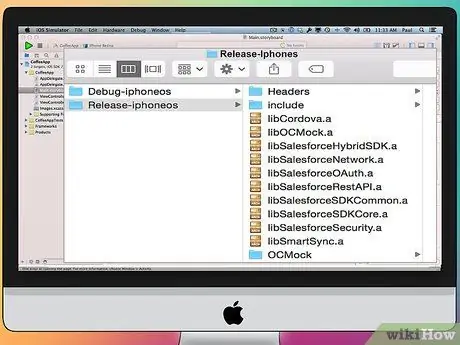
- Seleccioneu Dispositiu al menú i feu clic a "Compila". Al Finder, cerqueu la carpeta del projecte i cerqueu la carpeta "Ad-Hoc-iphoneos". Dins d’aquesta carpeta, hi ha una aplicació. Copieu el certificat "AdHoc.mobileprovision" des del Centre de desenvolupament d'iOS a la mateixa carpeta. Seleccioneu l'aplicació i el certificat i, a continuació, comprimeu-lo en format zip. Aquest arxiu es pot proporcionar a provadors externs. Haureu de crear un arxiu independent per a cada certificat ad-hoc.
Mètode 5 de 5: publicació del vostre projecte

Pas 1. Creeu una aplicació per distribuir-la
Seleccioneu Dispositiu i deixeu anar i feu clic a "Compila". Al Finder, cerqueu la carpeta del projecte i cerqueu la carpeta "Ad-Hoc-iphoneos". Dins d’aquesta carpeta, hi ha una aplicació. Comprimiu l'aplicació com a zip.
Perquè la vostra aplicació superi la certificació Apple, s’ha d’optimitzar per a iOS 7 i Retina Display

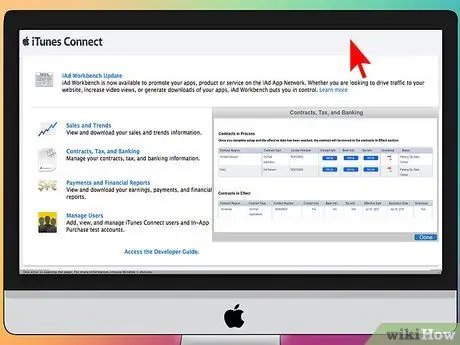
Pas 2. Obriu el tauler de control d'iTunes Connect des del centre de desenvolupament d'iOS
Si teniu uns passos pendents per completar la configuració, es mostraran a la part superior de la pàgina. Assegureu-vos que tota la informació fiscal i bancària s’hagi introduït correctament.

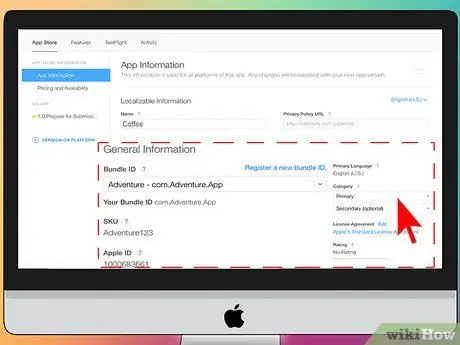
Pas 3. Introduïu tota la informació de l'aplicació
Feu clic a "Gestiona les vostres aplicacions" i seleccioneu "Afegeix una aplicació nova". introduïu el nom de l'aplicació, el número de SKU i l'identificador del paquet. Seleccioneu el paquet d'aplicacions al menú disponible.
- Empleneu el formulari per a la descripció de l'aplicació, paraules clau, lloc d'assistència, categoria, correu electrònic de contacte, drets d'autor, etc.
- Empleneu el formulari de drets i preus.
- Prepareu la imatge per a iTunes. Necessiteu una icona vectorial de 512 x 512 i una captura de pantalla de la vostra aplicació. Es pot fer una captura de pantalla des del simulador d’iPhone prement Comand + ⇧ Maj + 4 i arrossegant una línia a la zona que apareix. Assegureu-vos que la mida sigui de 320 x 480 per a l'iPhone. Les captures de pantalla són la part més important del procés de màrqueting d'aplicacions, així que assegureu-vos que mostrin la informació més important sobre l'aplicació.

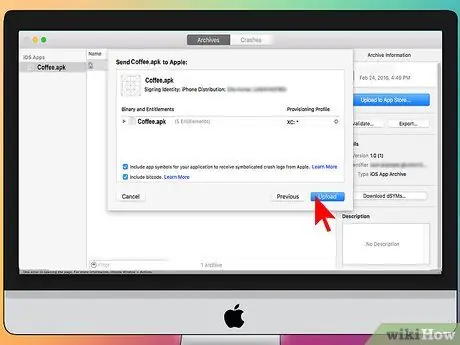
Pas 4. Pengeu la vostra aplicació
Feu clic a "Llest per carregar el fitxer binari" i se us dirigirà a una pantalla que us dirigeix a descarregar l'aplicador de càrrega d'aplicacions. Baixeu el programa de càrrega d'aplicacions i premeu Fet.
- Instal·leu l'aplicació Uploader i inicieu l'aplicació. La primera vegada que l’inicieu, se us demanarà que introduïu la informació d’inici de sessió d’iTunes.
- Application Uploader comprovarà el vostre compte d'iTunes Connect i trobarà aplicacions a punt per penjar-les. Les aplicacions preparades per a la càrrega apareixeran al menú. Seleccioneu l'aplicació que vulgueu penjar, seleccioneu el fitxer zip de distribució que acabeu de crear i pengeu el fitxer. El carregador de fitxers comprovarà el contingut intern del paquet i mostrarà un error si alguna cosa no funciona, com ara el número de versió no coincident, la icona que falta, etc. Si tot està bé, la vostra aplicació es penjarà.

Pas 5. Espereu el temps d'inspecció
No podeu fer res més que esperar que es revisi la vostra sol·licitud. Apple us ho notificarà en qüestió de dies o setmanes per correu electrònic si la vostra aplicació canvia el seu estat a "En revisió". Quan es comprova la vostra sol·licitud, el procés és molt ràpid. Si l'aplicació falla en el conjunt inicial de proves, se us notificarà per correu electrònic per què i Apple us donarà suggeriments sobre com treballar-hi. Si la vostra aplicació és apta, Apple us enviarà un correu electrònic amb la informació que indiqui que la vostra aplicació està a la venda. La vostra aplicació apareixerà a l'iTunes Store.

Pas 6. Promocioneu la vostra aplicació
Un cop la vostra nova aplicació estigui llesta per a la venda, és hora de promocionar-la. Utilitzeu les xarxes socials, publiqueu comunicats de premsa a llocs sobre la vostra aplicació, feu alguns vídeos de YouTube i feu el que sigui necessari perquè la gent parli de la vostra aplicació.
Podeu enviar una còpia gratuïta de l'aplicació als verificadors que escriuran sobre la vostra aplicació al seu lloc o la revisaran al seu canal de YouTube. Si us podeu connectar amb els millors provadors, la vostra aplicació es pot vendre bé

Pas 7. Preste atenció a les xifres de vendes
Descarregueu iTunes Connect Mobile gratis al vostre iPhone. Inicieu la sessió diàriament i comproveu les vendes, la quota de mercat i els països que han comprat la vostra aplicació. Aquesta és la part més divertida! Apple us enviarà correus electrònics periòdics amb enllaços a les vostres dades de vendes més recents. A continuació, podeu descarregar-lo per a les vostres notes. Bona sort!
Consells
- Proveu de crear aplicacions noves en lloc d'aplicacions duplicades d'aplicacions existents a l'App Store. Cerqueu a l'App Store per esbrinar quines aplicacions estan disponibles. Per descomptat, si la vostra idea és millor, feu-la realitat.
- Cerqueu maneres de millorar la vostra aplicació.
- Si us agraden les referències impreses, cerqueu llibres sobre la creació d'aplicacions per a iPhone a Amazon.
- Si és possible, proveu de provar l'aplicació en diferents dispositius iDevice amb diferents versions d'iOS.
- Si contracteu un desenvolupador d’IOS i voleu assegurar-vos que la vostra aplicació tingui l’aspecte que desitgeu, podeu dissenyar-la a Photoshop i utilitzar psdtoxcode per convertir-la a una aplicació Xcode / iOS.
Advertiment
- L’SDK de l’iPhone sempre canvia i els dispositius iOS sempre evolucionen. Si hi ha disponible una actualització de l'SDK quan creeu un projecte, assegureu-vos de llegir les novetats i els canvis de l'SDK abans d'actualitzar. És possible que no hagueu d’actualitzar la versió de l’SDK, tret que Apple requereixi que totes les aplicacions que s’envien recentment facin servir l’SDK més recent. Si actualitzeu l’SDK, alguns dels mètodes que utilitzeu poden quedar obsolets i, tot i que probablement no cauran en cap aplicació, aneu amb compte.
- Quan la vostra aplicació s’accepta a l’App Store, no us sentiu intimidats si rep una mala revisió. Hi ha qui fa ressenyes constructives i hi ha gent que és grollera.
- És probable que moltes persones no baixin la vostra aplicació; no us rendeixin.
- Crear aplicacions per a iPhone és tan addictiu que potser us costarà parar.






