- Autora Jason Gerald [email protected].
- Public 2024-01-31 09:32.
- Última modificació 2025-01-23 12:10.
Heu de familiaritzar-vos amb els bàners web (bàners web). Aquest material gràfic generalment es troba a la part superior d’un lloc web i mostra el nom i el logotip de l’empresa, o bé en forma d’anunci o una combinació d’ambdós, en un lloc web comercial. Les pancartes han de ser informatives, atractives i atractives. Les pancartes han de fer que els visitants habituals se sentin com a casa. A continuació us mostrarem diverses maneres de crear un bàner.
Pas
Mètode 1 de 6: Photoshop

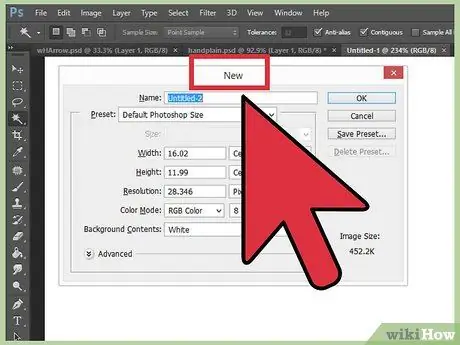
Pas 1. Creeu un document nou
Especifiqueu la mida de la pancarta, hi ha disponibles diverses mides de pancarta estàndard. Als efectes d'aquest article, ens centrarem en la mida estàndard del "bàner complet" (468x60 píxels).
Nota: aquesta és la mida estàndard del bàner, però no és obligatòria. Si voleu una mida diferent, utilitzeu-la com a guia

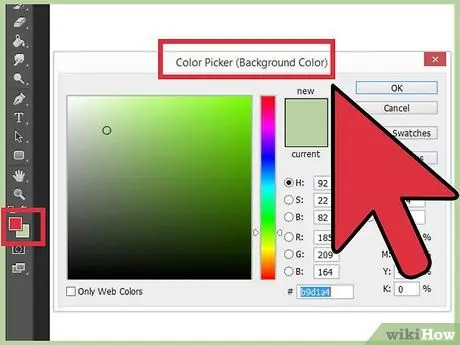
Pas 2. Definiu el color de fons de la bandera
Ompliu la capa de fons (també coneguda com capa) amb un color que admeti el disseny del vostre lloc web.
- Feu clic a Color de primer pla per obrir el selector de colors i, a continuació, trieu un color de farciment.
- Amb l’eina Cubell de pintura, empleneu la capa de fons del bàner amb el color que trieu.

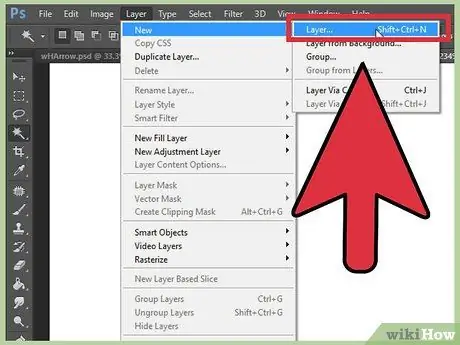
Pas 3. Creeu una capa nova
Omplirem aquesta capa d’un color més ric per ajudar a embellir el text i el logotip. La mida d'aquesta capa ha de ser proporcional a la mida del bàner i centrada.
- En una nova capa, feu una selecció lleugerament més petita que la pancarta original i, a continuació, empleneu-la amb el color desitjat.
- Centreu la zona plena. Seleccioneu tota la capa prement CTRL + A (PC) o Comanda + A (Macintosh).
- Al menú Capa, trieu Alinea capes a selecció> Centres verticals. Repetiu aquest pas però seleccioneu Centres horitzontals. Aquesta acció centrarà la capa de contrast tant horitzontalment com verticalment.

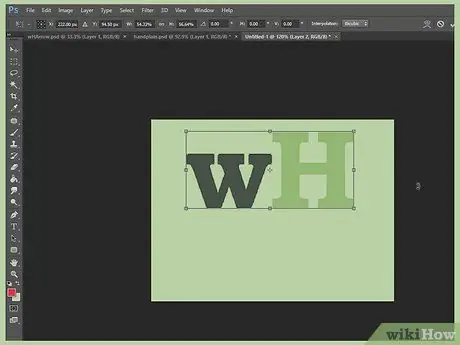
Pas 4. Afegiu un logotip
Obriu el fitxer del logotip, copieu-lo i, a continuació, enganxeu-lo al document del bàner perquè aparegui com una nova capa. Canvieu-lo per ajustar-lo segons calgui. Premeu CTRL + T en un PC o Command + T en un Macintosh i utilitzeu els mànecs per canviar la mida del document. Utilitzeu la tecla Maj en el mànec per canviar-ne la mida proporcionalment.

Pas 5. Afegiu el nom de l'empresa o del lloc web
Seleccioneu l'eina de text, seleccioneu el tipus de lletra (també conegut com a tipus de lletra) que vulgueu i, a continuació, escriviu-hi el text. Si cal, ajusteu la mida de la font, tal com es descriu al pas anterior.

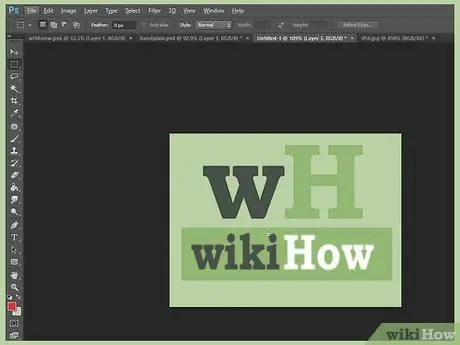
Pas 6. Afegiu elements addicionals
De vegades, és suficient un logotip i un nom. Però si afegiu algunes línies i adorns, afegirà interès al bàner. Creeu una capa nova per fer-ho perquè els vostres ajustos no interfereixin amb les altres capes.

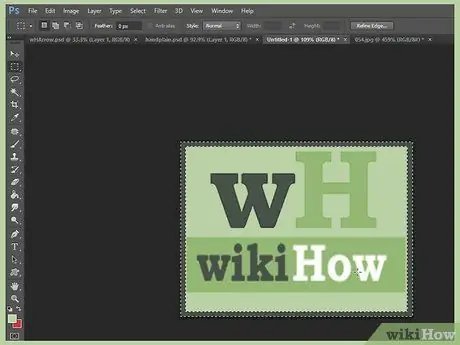
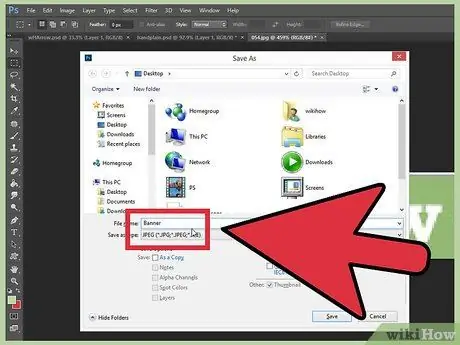
Pas 7. Netegeu
Afineu la posició del logotip i del títol i dels elements addicionals i deseu el bàner.
Mètode 2 de 6: Microsoft Paint

Pas 1. Creeu un document nou

Pas 2. Dibuixa una selecció de mida de pancarta
Podeu crear la mida que vulgueu o fer clic aquí per veure les mides estàndard del bàner.

Pas 3. Per crear un fons de colors, utilitzeu l'eina de dipòsit de pintura per omplir la pancarta amb qualsevol color que vulgueu
Utilitzeu colors que coincideixin amb el lloc web.

Pas 4. Afegiu fotos, imatges i text
Feu clic a la pestanya Enganxa i, a continuació, seleccioneu Enganxa des del menú.
Cerqueu una imatge que us agradi i feu clic al botó Obre

Pas 5. Canvieu la mida de la imatge si cal
Feu clic a la pestanya Canviar la mida i seleccioneu Pixels. Ajusteu la seva alçada vertical perquè coincideixi amb l'alçada del bàner.
- Mou la imatge al seu lloc.
- Afegiu tantes imatges com vulgueu (i encaixeu!)

Pas 6. Afegiu un nom
Utilitzeu l'eina Text (botó A) per afegir el vostre nom o qualsevol altre text que vulgueu.

Pas 7. Retalla (també retalla) la pancarta
Utilitzeu l'eina Selecciona i dibuixeu un quadre al voltant del bàner. Assegureu-vos que coincideixi amb la mida del resultat final que desitgeu. A continuació, feu clic a Retalla.

Pas 8. Un cop fet, deseu
Mètode 3 de 6: utilitzar Microsoft PowerPoint

Pas 1. Creeu un document nou i en blanc del PowerPoint
Ajusteu la visualització al 100%

Pas 2. Dibuixa el fons de la pancarta
Utilitzeu una de les mides de bàner estàndard o la mida que necessiteu.
- Feu clic a la pestanya Forma i seleccioneu un rectangle bàsic.
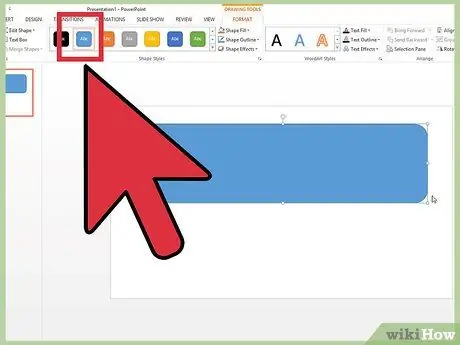
- Dibuixa la mida que vulguis i, a continuació, omple-la al teu gust. Podeu utilitzar un color sòlid o, al menú de color de farciment, seleccioneu Efectes de farciment o feu clic al botó Estils ràpids i trieu un color de farciment predefinit.

Pas 3. Afegiu una imatge o un logotip
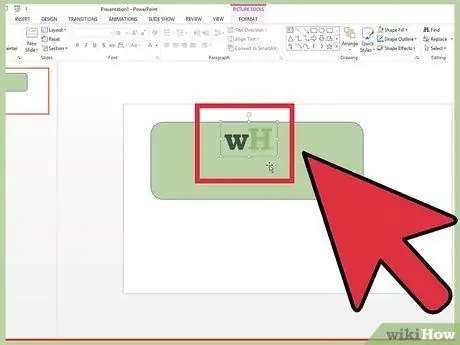
Podeu afegir una foto, un logotip o una altra imatge al bàner. Utilitzarem algunes imatges predissenyades com a decoració. Feu clic al botó Imatge i seleccioneu el tipus d'imatge que voleu inserir. Afegiu una imatge, modifiqueu-la i col·loqueu-la al bàner.

Pas 4. Afegiu text o altres elements
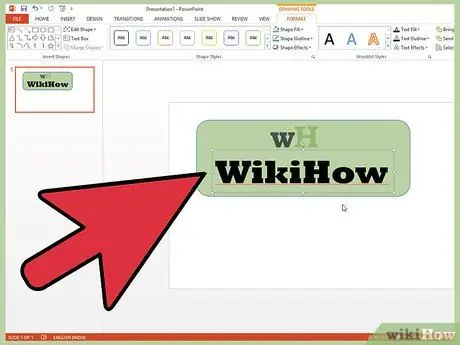
Introduïu el nom de l'empresa, l'eslògan o qualsevol altra informació complementària per al bàner.

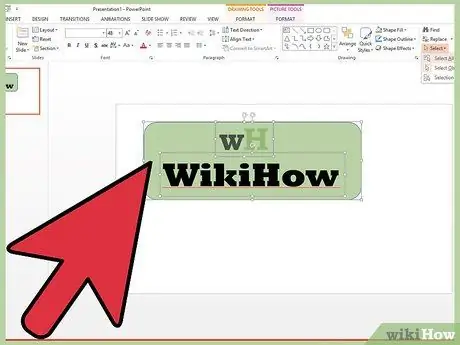
Pas 5. Seleccioneu el bàner
Al menú Edita, trieu Selecciona-ho tot o escriviu CTRL + A (PC) o Ordre + A (Mac). Important: assegureu-vos que el vostre bàner sigui exactament com voleu i que no hi hagi res més a la diapositiva (també coneguda com a diapositiva).
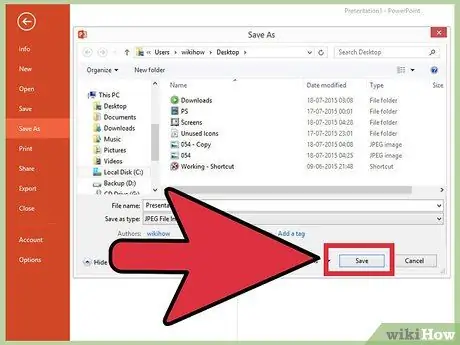
Feu clic amb el botó dret a qualsevol element que no sigui de text al bàner i seleccioneu Desa com a imatge …

Pas 6. Deseu el bàner
Obriu-lo i comproveu que el bàner és exactament el que voleu i, a continuació, utilitzeu-lo segons sigui necessari.
Mètode 4 de 6: utilitzar el Banner Maker en línia

Pas 1. Visiteu un dels llocs següents:
BannersABC.com, Addesigner.com, mybannermaker.com, etc. (Cerqueu a Google qualsevol altra cosa). Hi ha un munt de fabricants de pancartes en línia. Preneu-vos uns minuts per comparar les diverses funcions i, a continuació, trieu la que més us convingui.

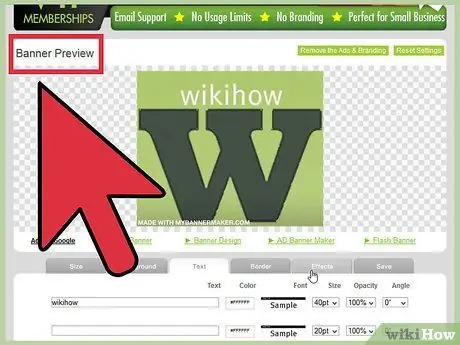
Pas 2. Afegiu text i imatges
Seguiu les instruccions i instruccions de la pantalla per crear un bàner. Aquests llocs web solen oferir les seves pròpies obres d'art que podeu afegir al bàner, però també podeu importar imatges de la vostra creació.

Pas 3. Generar el bàner
Un cop fet, en general hi haurà una funció d’exportació que us permetrà especificar el directori on es desarà el bàner, juntament amb el format (el format JPEG sol ser de bona qualitat). Seguiu les instruccions, deseu, baixeu i utilitzeu el bàner segons calgui.
Mètode 5 de 6: creació d'un avatar adequat per al bàner

Pas 1. Aquest pas és opcional
Podeu crear un avatar que coincideixi amb el bàner si el feu servir als fòrums.

Pas 2. Utilitzeu l'opció Retalla
Aquesta funció està disponible a la majoria d'aplicacions gràfiques. Retalleu el bàner a una mida petita.
Com a alternativa, podeu dissenyar una versió petita que incorpori elements en una pancarta gran. Pot ser un logotip, una imatge o només un nom d’empresa. La clau és que sigui fàcil de llegir

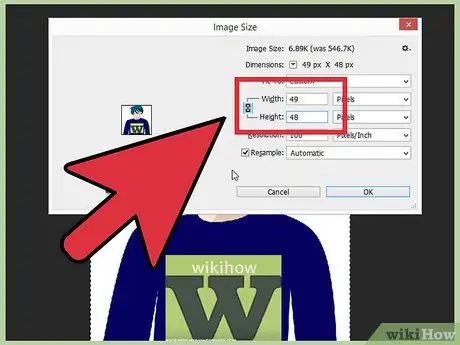
Pas 3. La mida de l’avatar ha de ser petita
La mida predeterminada és de 48x48 píxels.

Pas 4. Desa l'avatar
Mètode 6 de 6: Addició de pancartes per a signatures del fòrum, llocs web, etc

Pas 1. Creeu un compte
Utilitzeu un lloc per compartir fotografies com Photobucket, Flickr, Tumblr o similars.
Després de crear un compte, podeu penjar banners, avatars i altres imatges al lloc web

Pas 2. Obteniu el codi
Utilitzeu l'eina per compartir per obtenir codi HTML per afegir el vostre bàner a signatures del fòrum, llocs web o qualsevol altra cosa.
Consells
- Instal·leu diverses fonts al vostre ordinador.
- Practica molt!
- Vegeu bàners de mostra en fòrums o en altres llocs.
Advertiment
- Fer pancartes requereix temps i paciència.
- Per desar el bàner en les millors condicions possibles, deseu-lo en un format de mapa de bits de 24 bits i, a continuació, feu-ne una còpia en format JPEG i GIF, ja que els fitxers JPEG i-g.webp" />
- Si utilitzeu PowerPoint per crear un bàner, el resultat final pot ser en format EMF que Photobucket no admet. Per convertir-la, assegureu-vos de desar la imatge (pas núm. 9) en format JPEG o GIF. Ambdós formats poden ser compatibles amb Photobucket.